O czym pamiętać podczas implementacji strony www?
Stworzenie strony internetowej w oparciu o nowoczesne technologie
5 października 2023

10 min czytania
Proces tworzenia strony internetowej jest niczym odkrycie pasji do ogrodnictwa. Zakup pięknej roślinki to zaledwie początek 🌱 Jej piękno wynika z zadbania producenta o solidną porcję nawozu – musi przecież przetrwać transport i oczekiwanie na zgarnięcie ze sklepowej półki.
Później zaczyna się bój o utrzymanie jej przy życiu. Przesadzenie, nawożenie, podlewanie… 💦 Ale! Lepiej nie zbyt hojnie, bo zżółknie. Za mało wody? Może uschnąć. Złotym środkiem jest obserwacja. I pilnowanie, czy przypadkiem nie zżera jej przędziorek czy inny wciornastek. Taka sytuacja, Aneta pomyliła blogi. Mamy nadzieję, że widzicie podobieństwo 😜
Strona oprócz spełnienia wizualnych standardów, musi także działać tak, jakby to sobie wymarzył najbardziej wymagający internetowy bywalec. Wymaga kompleksowej troski – przygotowania żyznego gruntu, monitorowania i wdrażania ulepszeń.
Jak zjednać sobie uznanie surowych odbiorców i pozwolić stronie rozrastać się w najlepsze? Przeanalizujemy punkty, o których należy pamiętać – by technologia strony była niczym stworzona pod Twój biznes, a implementacja poszła jak po maśle czosnkowym, na ciepłym i chrupiącym toście 🥪

Tworzenie stron www z myślą o celu firmowym
Etap programowania bezpośrednio łączy się z innymi dziedzinami – m.in. SEO czy designem, a punktem wyjściowym całego procesu projektowego jest biznes. Jest on jak ser na pizzy, bez którego składniki się nie kleją i z niej spadają. Z serem wszystko zyskuje na jakości 🧀 Podobnie jest z biznesem podczas tworzenia strony.
Wybór technologii, platform, integracji, automatyzacji biznesowych czy cyfryzacja innych działów firmy – wszystko to powinno zostać przemyślane pod kątem biznesu oraz z myślą o nim i grupie docelowej.
Każdy zaangażowany w projekt strony powinien znać główny cel, priorytet i założenia platformy. Wspólna wizja, praca zespołowa i ogarnięcie tematu przez wszystkich ma mega wpływ na efektywność.
Być może dzięki temu pojawi się pomysł na to, jak strona może wesprzeć dotychczasowe działania firmy. Dopracowanie takich smaczków spowoduje, że strona realnie wpłynie na rozwój przedsiębiorstwa, a nie będzie kolejną wydmuszką.
W trakcie handoffu, czyli przekazania projektu strony przez designera programiście wszystko jest jasne i działa sprawnie (w idealnym świecie). Web development to jednak nie bajka. W trakcie implementacji może okazać się, że coś nie jest zaprojektowane albo trzeba podjąć ciężką decyzję, którą lepiej zostawić designerowi. No i tutaj cała na zielono wjeżdża komunikacja designer-programista ✅ To kolejny powód ku temu, aby wszyscy, którzy maczają palce w projekcie, byli odpowiednio przygotowani i obeznani z tematem na każdym etapie procesu.

MVP – dobre podejście przy projektowaniu własnej strony internetowej
Przerost formy nad treścią może zrujnować Twój pomysł na biznes. Mądrości takie, że sam Platon dałby okejkę! 👍🏻
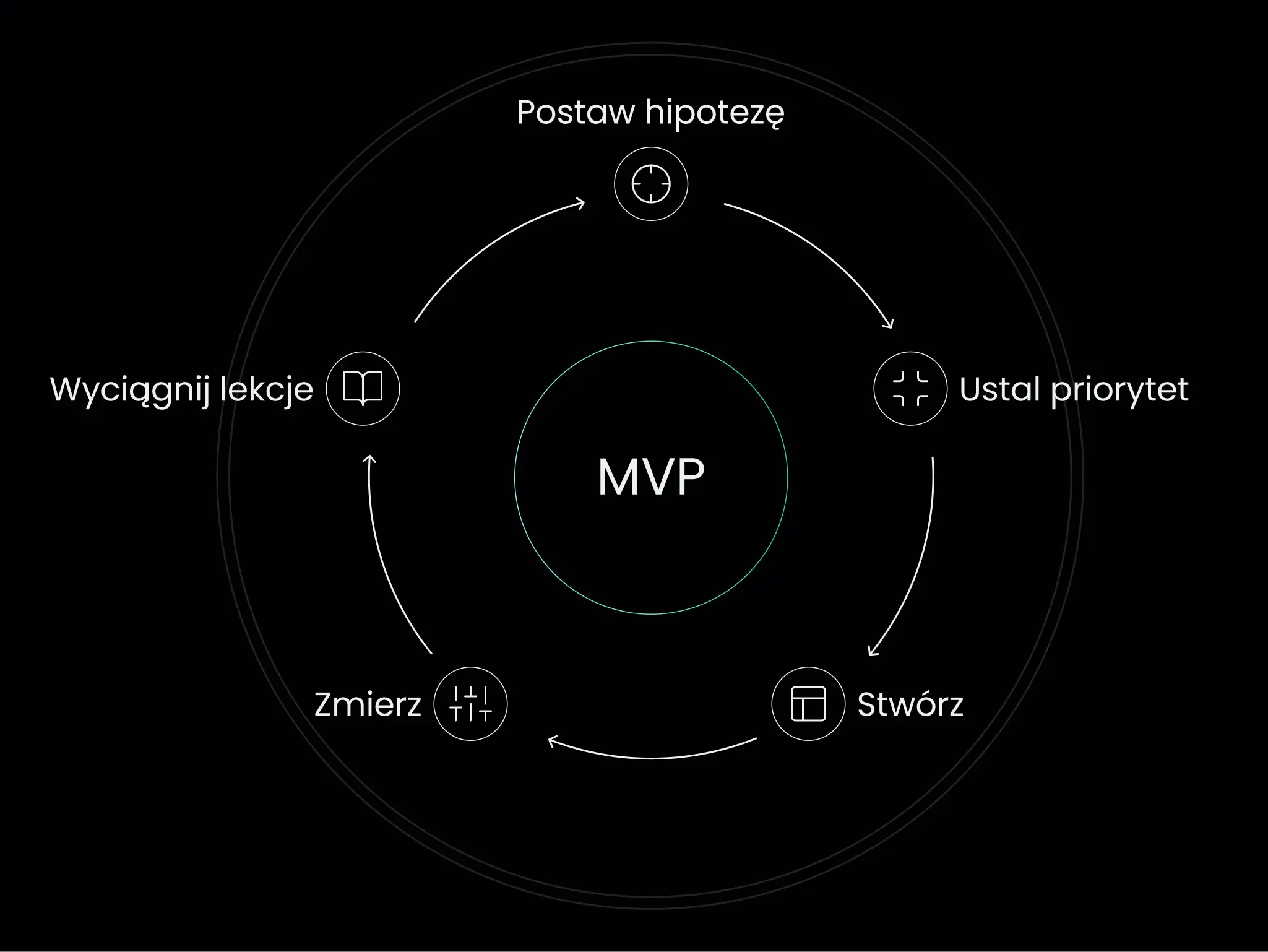
Na etapie wdrażania strony warto ustalić kamienie milowe projektu przez pryzmat krytycznych funkcjonalności. Przy dużych projektach dobrze jest wykorzystać podejście MVP (Minimum Viable Product).
Charakteryzuje się ono tworzeniem produktu lub usługi z podstawowymi funkcjami, dzięki którym można wypuścić je na rynek. W jakim celu? Aby szybko uzyskać feedback od użytkowników, zminimalizować koszty oraz przyspieszyć proces rozwoju. A jak coś nie idzie w dobrym kierunku, błyskawicznie wdrażać nowe iteracje i ulepszać produkt na podstawie zgromadzonych informacji 👌🏻
Jeśli chcesz lepiej zapoznać się z tym tematem, rzuć okiem na nasz artykuł o MVP 👀

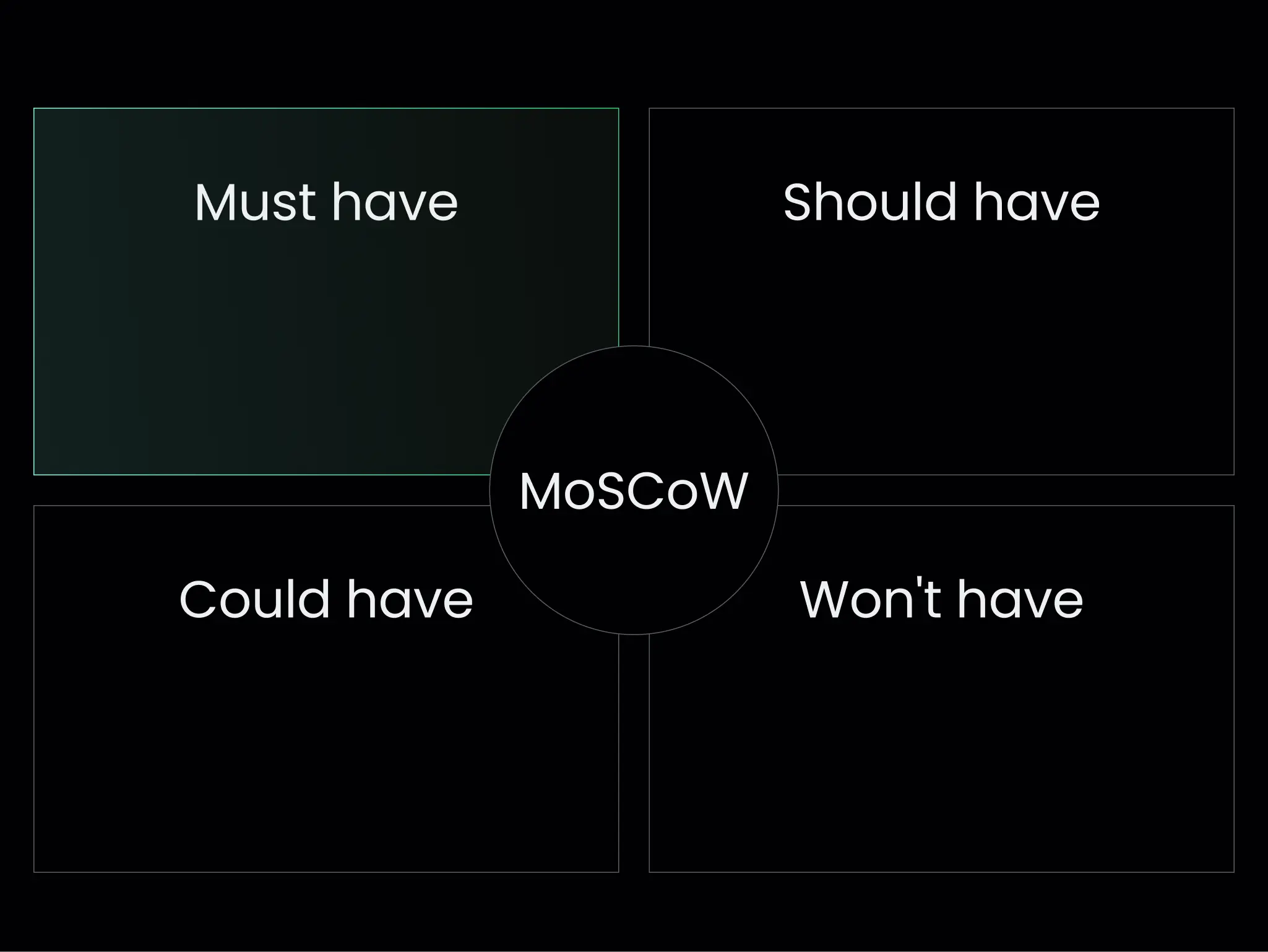
Jest też coś takiego jak metoda MoSCoW. To narzędzie stosowane w zarządzaniu projektami do priorytetyzacji zadań. Nie ma ona jednak nic wspólnego z Rosją, a nazwa pochodzi od pierwszych liter angielskich słów 👇🏻
Must have – Wymagania oznaczające funkcje lub elementy, które są niezbędne do spełnienia celów projektu i muszą zostać zrealizowane w pierwszej kolejności.
Should have – Wymagania ważne, ale nie kluczowe. Mogą zostać zrealizowane po zaspokojeniu wymagań „Must have”. Powinny zostać uwzględnione w projekcie, ale ich priorytet jest niższy.
Could have – To opcjonalne funkcje lub elementy, które są mile widziane, ale nie są obowiązkiem dla sukcesu projektu. Realizacja tych wymagań zależy od dostępnych zasobów i czasu.
Won't have – Wymagania, które nie będą realizowane w obecnej fazie projektu, ale mogą być rozważane w przyszłości. Są to elementy o najniższym priorytecie.
To super sprawa dla zespołów projektowych. Dzięki temu można jasno określić, które elementy projektu są najważniejsze i co może zostać odłożone na później. Pozwala to skupić się na najważniejszych celach projektu i efektywnie zaplanować jego realizację.

Na jakim etapie cyfryzacji znajduje się aktualnie firma?
Jak bardzo skomputeryzowany jest biznes i jego pracownicy? Wymiatają w Excelu, WordPressie i MailerLite, czy ich styczność z onlajnem ogranicza się do ciupania w pasjansa, jak szef nie patrzy? Kurkę, nietrafione, do pasjansa nie potrzeba Internetów 🃏
Dobrze jest przemyśleć zaawansowanie techniczne i znajomość oprogramowania przez pracowników firmy. Dzięki temu zamiast szukać nowych rozwiązań, można zintegrować się z wykorzystywanymi już narzędziami – do automatyzacji maili czy spotkań online.
Koszty nowej strony internetowej i myślenie przyszłościowe
Oszczędność dobra rzecz, lecz czasem może sprowadzić na manowce. Szczególnie w kwestii tworzenia stron www 🤔

Jasne, w natłoku różnych ofert i narzędzi dobrze jest szukać korzystnych rozwiązań, ale trzeba skrupulatnie przemyśleć koszty, budżet i ich skalowalność, aby nie narazić się na nieplanowane wydatki 💸
Myślenie długoterminowe to coś, co może uchronić przed wpadką. Nie ma co nastawiać się na free plany w każdym sofcie. Może się okazać, że plan free obowiązywał jedynie przez 3 miesiące, a nagle masz do zapłaty 399$ / miesiąc i… Co tu począć? Przecież nie da się tak hop siup przerzucić strony do innego systemu. Klops. I to taki nie najświeższy 🧆
Przykład z życia? DatoCMS.

Marketing i sprzedaż
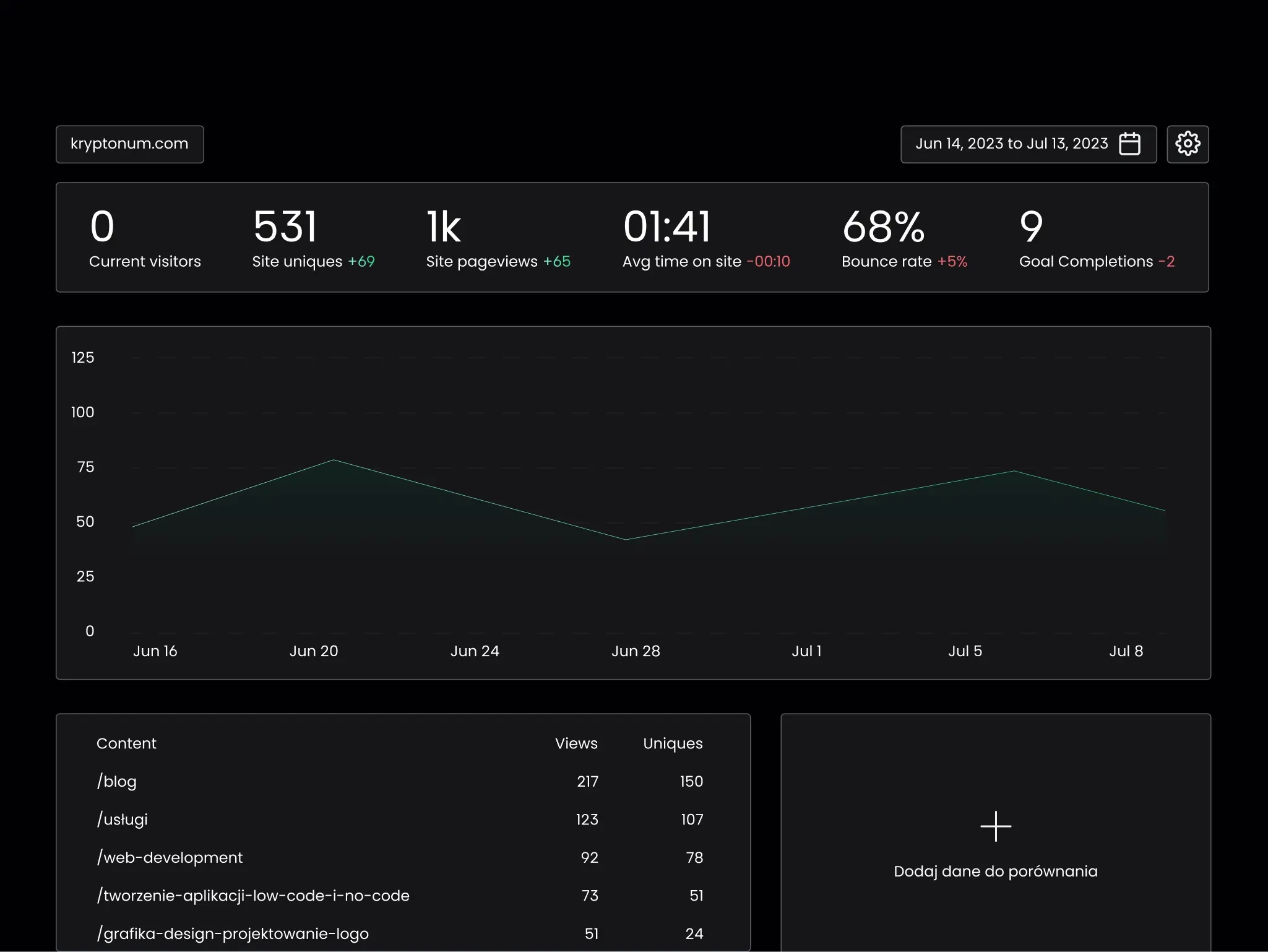
Jaką rolę odgrywa strona dla marketingu? Niebywałą!
To wizytówka firmowa, która jest istną kopalnią statystyk i cyferek. Mogą one usprawnić wszelkie marketingowo-sprzedażowe zmagania. Jak strona może je ułatwić? Z czym warto się zintegrować? W przypadku wysyłania maili z formularza kontaktowego istotną kwestią jest na przykład tagowanie odbiorców zapisujących się na newsletter, webinar czy piszących zapytanie przez formularz. I wtedy wiesz, skąd się biorą Twoi subskrybenci, czego szukają i jaką pomoc możesz im zaoferować.
Podobnie ze sprzedażą, nawet częściowa automatyzacja dodania potencjalnego klienta do CRM może oszczędzić kilka godzin w miesiącu JEDNEGO sprzedawcy. Cud, miód, orzeszki i kontrolowany biznes 🎮
Technologie przyjazne developerowi i firmie
W Kryptonum mamy istnego bzika na punkcie technologii, a ich wybór zawsze wiąże się z uwzględnieniem szybkości, wydajności i ułatwienia życia pracownikom danego biznesu.
Aby był on jak najbardziej trafny, warto odpowiedzieć sobie na poniższe pytania:
Kto i za co odpowiada w projekcie? Kto zajmuje się firmową pocztą, serwerami, domenami lub utrzymaniem innych aplikacji?
Kto będzie korzystał z serwisu www lub aplikacji webowej? Co zrobić, aby maksymalnie to korzystanie ułatwić?
Jak biznes może wzrastać w przyszłości i czy napisany kod będzie gotów to obsłużyć?
Czy strona będzie śmigać jak gazela onlajnu po dodaniu nowych 300. produktów i 500. artykułów?
Czy uda się podpiąć pixel FB i kod śledzenia od Google’a w 1 księżyc?
Czy dalsze utrzymanie strony i dokładanie nowych funkcjonalności będzie szybkie i sprawne?
Wybór technologii to jednak temat, który wymaga znacznie więcej rozkminy i doświadczenia w realizacji mnóstwa projektów.

Core Web Vitals – podstawa dobrej strony internetowej
Ktoś kiedyś powiedział, że do trzech metryk sztuka. Czy coś w tym stylu… 🤪
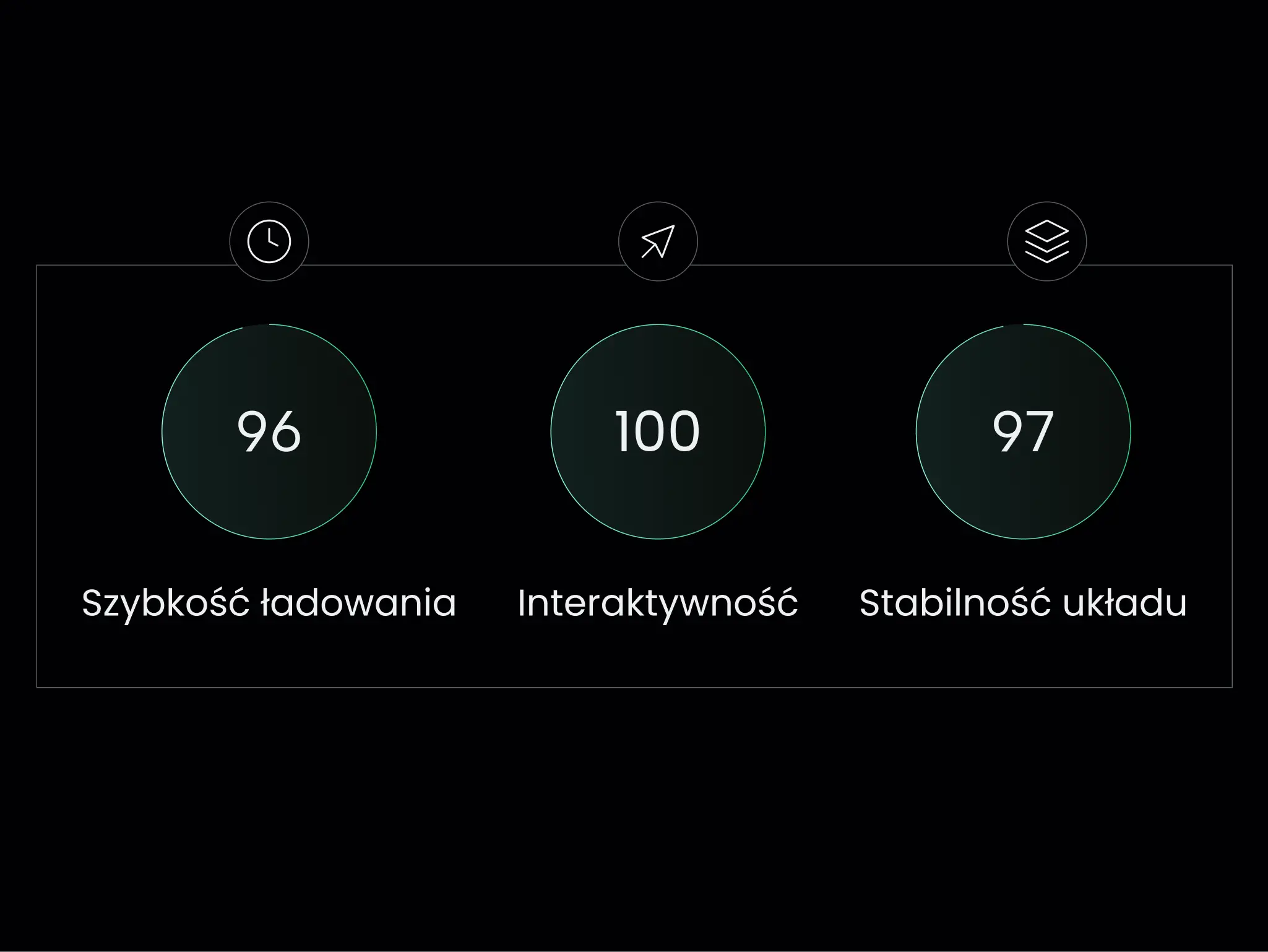
Core Web Vitals to zestaw trzech kluczowych metryk wydajności stron www, które Google uznaje za istotne dla doświadczeń użytkownika. To kluczowy element strategii optymalizacji strony, który ma wpływ również na SEO. Dbałość o jego wskaźniki może przyczynić się do wzrostu konwersji i wyższych pozycji strony www w wyszukiwarkach internetowych.
LCP (Largest Contentful Paint)
Oznacza czas, jaki strona potrzebuje na załadowanie największego elementu, takiego jak obraz lub blok tekstu. Optymalizacja LCP jest ważna, ponieważ szybkość ładowania strony i głównych elementów poprawia wrażenia użytkownika
FID (First Input Delay)
To opóźnienie pierwszego interaktywnego działania użytkownika, takiego jak kliknięcie lub wpisanie tekstu, a faktyczną reakcją strony na to działanie. Niska wartość FID oznacza stronę, na której można zacząć klikać po ułamku sekundy. A to jest kluczowe dla dobra użytkowników
CLS (Cumulative Layout Shift)
Mierzy skakanie układu strony podczas ładowania. CLS jest istotne, ponieważ użytkownicy źle reagują na nieoczekiwane zmiany układu, które mogą prowadzić do przypadkowych kliknięć na niechciane elementy
Zadbanie o te kwestie sprawi, że wszelkie mobile-friendly detale, testy dostępności i SEO, które są czynnikami rankingowymi – będą piszczeć z zieloności! 💚
Psst. Celuj w performance na mobile +75. Reszta – accessibility, SEO i best practices muszą być na stóweczkę. Nie ma, że boli! A jak boli, to… Kryptonum chętnie uśmierzy ten ból 💪🏻
Elementy strony z myślą o odbiorcach – funkcjonalność i dostępność
WCAG (Web Content Accessibility Guidelines) to wytyczne dotyczące dostępności treści na stronach internetowych. To międzynarodowy zbiór zasad.
Przestrzeganie ich nie jest wprawdzie obowiązkiem na wszystkich stronach. Jest to jednak zalecane – ma na celu zapewnienie dostępności onlajnowych treści dla wszystkich, niezależnie od ewentualnych ograniczeń czy niepełnosprawności.
Spełnienie wymogów przez stronę to jasny komunikat, że firmie zależy na wszystkich odbiorcach po równo. To takie dołożenie cegiełki do etycznego i dostępnego Internetu.
Jakie dobre praktyki projektowania stron warto uwzględnić?
Wideo opatrzone napisami lub tłumaczeniem na język migowy z myślą o osobach głuchoniemych.
Zadbanie o kontrast kolorów na stronie, aby była ona czytelna dla osób z problemami wzroku.
Regularne testy dostępności na stronie z wykorzystaniem narzędzi i programów czytników ekranowych.
Wypełnienie tekstu alternatywnego i tytułu dla wszystkich obrazków na stronie z wyjątkiem typowo dekoracyjnych.

Dostosowanie do urządzeń mobilnych
Design powinien pasować do urządzenia jak dudy do Szkota i Weiβwurst na niemieckim stole w niedzielę. O istocie responsywności rozpisywaliśmy się już nieraz i w tej kwestii nie ma zmiłuj! 🙅🏻♂️
Polecamy podejście… wygimnastykowanej typografii 🤸🏻 To dostosowywanie rozmiaru i układu tekstu na stronie w zależności od wielkości ekranu i urządzenia. Czym charakteryzuje się elastyczna typografia?
Tekst dostosowuje się do szerokości ekranu – czcionka może być większa na większych ekranach i mniejsza na mniejszych urządzeniach.
Marginesy, odstępy między akapitami i między znakami również zmieniają się proporcjonalnie do wielkości ekranu, aby zachować czytelność i estetykę tekstu.
Tekst może być ułożony w jednej kolumnie na węższych ekranach i w kilku kolumnach na szerszych ekranach, co poprawia czytelność i dostosowanie do dostępnej przestrzeni.
Głównym celem tegoż działania jest zapewnienie spójnego i czytelnego doświadczenia odbiorcom na różnych urządzeniach – bez konieczności przewijania poziomego lub zoomowania.
Warto wykorzystać jednostki bazujące na szerokości ekranu i perfekcyjnie odwzorować proporcje z designu.
vw = 1% szerokości przeglądarki
vw = 1% szerokości przeglądarki
Ostrożnie z przepięciem rekordów DNS
Podczas przepinania rekordów DNS można przez przypadek zaorać istniejące aplikacje, API i inne usługi w domenie. Z tego powodu programiści powinni komunikować i planować wszystkie swoje działania związane z domenami.
Chyba nikt nie chce usłyszeć: „Stefan, bo nam się zapomniało, że była kiedyś taka subdomena invoices.twojadomena.pl… No i ten tego, wiesz, dział księgowości coś tam mówił, że nie mogą pracować. Pomożesz?” 😬
Nieśmieszne. I niedopuszczalne!
Wykorzystanie starej domeny
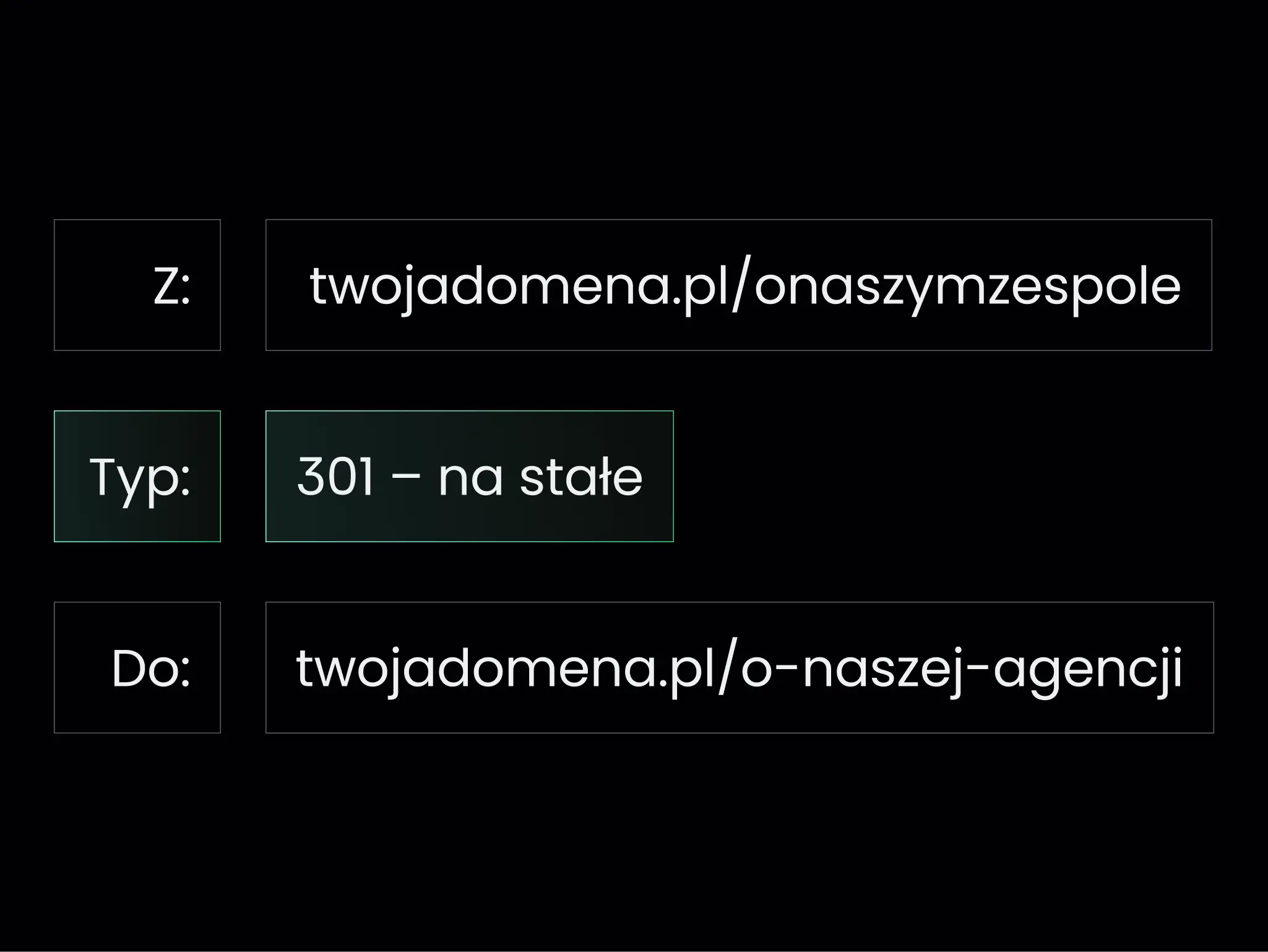
Czy domena, pod którą ma zagościć nowiutka strona www była już wcześniej wykorzystana? Jeśli tak, to jej moc SEO nie powinna się zmarnować 🔋
Aby przekazać ją z poprzedniego portalu, warto zrobić mapę przekierowań, czyli taki wypasiony excel mówiący o tym, z jakiego starego adresu URL, jakie przekierowanie zrobić na jaki adresu URL. Przykład?

Uniwersalność ważna sprawa
Na stronie ma pojawić się wiele podobnych sekcji? W takim momencie zawsze widzimy potencjał do stworzenia uniwersalnych komponentów do wykorzystania w różnych miejscach na stronie.
Artykuły na blogu czy podstrony członków zespołu to dobre przykłady do ich wdrożenia. To znacznie przyspiesza pracę i przyszłe zarządzanie stroną.
Designer stworzył design system w Figmie? Cudownie! Można wykorzystać te same nazwy zmiennych środowiskowych, komponentów i sekcji. To ultra przyspieszenie do rozwoju aplikacji w przyszłości – budowanie z tych samych bloczków, które projektant wykorzystał w designie 🏗️
Czy system zarządzania treścią jest gotowy na wszystko?
Wyobrażasz sobie kupić odjechaną kosiarkę, a kolejnego dnia przycinać chaszcze na placu nożyczkami? ✂️ Toż to istna udręka! Po co więc tworzyć stronę, jeśli zarządzanie nią wprawia Cię w stan, który wymaga użycia niecenzuralnych słów? 🙊
Aktualnie systemy zarządzania treścią to nie tylko WordPress. Mamy możliwość korzystania z naprawdę łatwych w obsłudze narzędzi, dzięki którym dodawanie nowych treści strony będzie tak proste, że wręcz łopatologiczne. Warto sprawdzić, czy CMS uniesie na swych barkach przyszły rozwój firmy. Spoko, jeśli dany sklep internetowy ma 5 produktów do zaoferowania. Jednak co, jeśli pojawi się ich 500?
W kwestii wyboru odpowiedniego CMSa warto zwrócić uwagę na te aspekty:
Odpalenie kilku wersji językowych
Dodanie 7 redaktorów treści
Publikacja 3 artykułów / tydzień
Wprowadzanie 200 produktów / miesiąc i rotacja 20000 produktów w sklepie / rok
Wgranie kolejnych 10 000 zdjęć

SEO smaczki – optymalizacja witryny
Pozycjonowanie to temat rzeka 🚣🏻 Na jej dnie może utonąć nasza strona, jeśli w porę nie uwzględnimy najważniejszych punktów, które zagwarantują m.in. ruch na stronie.
Wypłynięcie na szczyt wyników wyszukiwania to skomplikowany i długotrwały proces. Przygotowaliśmy kilka(naście) punktów, których lepiej nie pomijać podczas projektowania stron www. Google niestety nie zaopatruje w koła ratunkowe, tylko… bezdusznie patrzy, jak niedopieszczone platformy nabierają w płuca wody i wodorostów 🐟 Jak do tego nie dopuścić?
Zaimplementowanie domyślnej strony 404 – dla błędnych adresów
Konfiguracja domeny z lub bez www i przekierowania zgodnie z ustaleniami
Stworzenie odpowiedniej mapy strony
Zweryfikowanie wszystkich backlinków, żeby (nie) miały przedrostka www
Sprawdzenie i wgranie pliku robots.txt
Poprawne zaimplementowanie elementów rozszerzonych w Google (schema dla organization, breadcrumb, article, product, FAQ, author)
Dodanie strony do Google Search Console
Dodanie strony do Microsoft Bing
Poprawne wykorzystanie linków hreflang dla alternatywnych wersji językowych
Unikalny meta tytuł i opis na każdej podstronie – zoptymalizowane zgodnie ze strategią SEO
Pozbycie się testowych podstron, sekcji, komponentów i wiadomości na całej stronie
Wykorzystanie semantycznych tagów – zgodnie z ich przeznaczeniem
Alt text dla wszystkich grafik i zdjęć
Poprawne zaimplementowanie danych strukturalnych Open Graph oraz social sharing
Sprawdzenie poprawności linków na stronie (polecamy DrLinkCheck.com)
Zmapowanie linków z dotychczasowej strony i wdrożenie przekierowań
Struktura URL zgodna ze strategią SEO
Sprawdzenie duplikacji treści i ogarnięcie przekierowań dla wersji strony z www i z trailing slash na końcu
Audyt UX/UI – sprawdź wszystko, co się da
Nikt nie jest nieomylny. Nawet najlepszy i doświadczony w boju programista. To duży atut, jeśli motywem przewodnim jego pracy jest stałe i regularne testowanie samego siebie 🕵🏻
Dzięki testom wzrasta szansa na dowiezienie kodu najwyższej jakości. Dlatego warto pisać testy jednostkowe i szczególnie mocno przyjrzeć się warunkom brzegowym, brakowi danych czy sytuacji, gdy jest ich niespodziewanie dużo.
Uwaga na kreatywność użytkowników wprowadzających 17 tysięcy znaków do treści wiadomości lub wgrywających na serwer zapętlony filmik ważący 11 GB. Pisanie testów jednostkowych, czy wykorzystywanie silnie typowanych języków wiąże się z dołożeniem stopnia trudności w projekcie, ale pomaga to zapobiec niechcianym akcjom i przypałom.
Dopełnieniem całości zmagań w boju o zjawiskową i sprawną stronę www jest audyt UX/UI. Warto przed samym oddaniem strony w ręce odbiorców zaangażować dział QA – od dbania o jakość produktów i upewnić się, że strona działa poprawnie. Świetnie sprawdzi się też tutaj audyt designera, który zaprojektował całą witrynę. To osoba z największą wiedzą na temat zasady działania wszelkich sekcji czy interakcji. Dzięki temu jakość implementacji będzie… wyśmienita jak karpatka z kremem budyniowym 🍰
Implementacja na poziomie
Podczas tworzenia profesjonalnej strony internetowej trzeba mieć na uwadze nie tylko to, czy zadziała ona na uruchomienie, ale również czy da radę dla szacowanej liczby użytkowników miesięcznie.
Następnie pomnóżmy tę liczbę przez 100 i odpowiedzmy sobie na to samo pytanie. Wszystkie dostępy i wiedzę na temat serwerów warto przygotować przed implementacją, to oszczędzi ewentualnych nerwów i opóźnień.
Brzmi jak sporo pracy? Ofkors, że tak jest. Na szczęście możesz powierzyć stworzenie i wdrożenie strony w ręce osób, które dowiozą najwyższą jakość w terminie i z uśmiechem na ustach 😉
Koło ratunkowe, rękawki, leki na uśmierzenie biznesowej bolączki i wszystko, czego dusza zapragnie, znajdziesz w Kryptonum. Odezwij się do nas i przekonaj się na własne oczy, uszy i… biznes.
Potrzebujesz profesjonalnej strony internetowej?
Odezwij się do nas!
Kto się z Tobą skontaktuje?
Psst. Chcesz wiedzieć, o jakie kwestie zadbać przed implementacją strony? Sprawdź artykuł – O czym pamiętać podczas projektowania stron www? Szał na internetowej dzielni gwarantowany!
Zobacz nasze najnowsze posty na blogu
Przejdź do blogaSpieszysz się? Skubnij ciekawostkę na raz!
Oto nasz TOP3:

Co wpływa na dobór technologii tworzenia stron internetowych
Wybór technologii projektowania witryn zależy od wielu czynników – niektóre z nich są tak nietypowe, że łatwo je pominąć
Czytaj więcej
Cała prawda o mężczyznach
Najlepszy design stworzony dla panów wyróżnia się mocnymi barwami, geometrią i dynamiką.
Czytaj więcej
Czego pragną kobiety?
O elementach kobiecego designu na stronach internetowych. Obowiązkowe elementy kobiecego wizerunku to krągłości, pastele i ozdobne pismo.
Czytaj więcej

