O czym pamiętać podczas tworzenia stron internetowych? **Projektowanie nowoczesnych stron www **
19 września 2023

14 min czytania
Strona internetowa to nie przydomowy ogródek – wykrzaczenie nie wchodzi w grę! 🍃
To nowoczesna infrastruktura i efekt zmyślnego połączenia kropek, które zachwycają oprawą wizualną i funkcjonalnością. Pod spodem znajduje się ogrom technologii, które sprawiają, że wszystko zasuwa jak w zegarku. I to takim marki Tissot z szafirowym szkłem ⌚
Strona powinna pomykać jak rusałka na wietrze – z lekkością i niebywałym wdziękiem. Jak więc zaprojektować stronę internetową, która oczaruje jakością na poziomie Kilimanjaro? I jak mieć pewność, że ktoś, komu zlecamy jej zrobienie, nie sknoci tematu? 🤔
Wyznaczamy kamienie milowe do odhaczenia podczas tworzenia strony, aby mieć pewność, że wszystko pójdzie jak z płatka!

Skuteczna strona internetowa wymaga przemyślanej strategii
Stworzenie strony od podstaw porównamy do gotowania. Nie tylko dlatego, że lubimy jeść. Weźmy na przykład takie spaghetti bolognese 🍝
Jak przygotować się do kuchennych harcy? Robisz listę zakupów i idziesz z nią do supermarketu. Ładujesz wszystko do wózka i… wiejesz, ile sił w nogach! 💨
Nie no, żarcik.
Płacisz za zakupy. Po powrocie do domu łączysz składniki, doprawiasz i… Co z tego, skoro zapomniałeś o makaronie spaghetti?! Ze świderkami to przecież bez sensu 😕
Tak samo strona internetowa bez strategii to wyrzucenie pieniędzy w błoto.
Strony nie tworzy się dla żony przyjaciela właściciela biznesu, a dla klientów tego biznesu. Końcowy efekt ma przemówić do odbiorców, którzy zweryfikują, czy owa strategia była skuteczna. Jeśli coś im nie przypasuje – nie będą się cackać. Strona się zacina, a czas ładowania wynosi więcej niż 3 sekundy? Sajonara! Na pewno znajdzie się inna – szybsza, łatwiejsza w obsłudze, zabierająca Ci klientów 💁🏻♂️
Zrozum potrzeby i wyzwania, z którymi mierzy się grupa docelowa. Dopasowanie do nich projektu pozwala stworzyć stronę, która skutecznie trafia w punkt i zasuwa po torze, na końcu którego czeka… wór pełen szylingów 💰
Jakie cele chcesz osiągnąć za pomocą strony? Jeśli zależy Ci na rozwoju biznesu prężnym jak rzeźba Achillesa, to landing page z formularzem kontaktowym może nie wystarczyć.
Przeznaczenie strony zapisane jest w… liczbach
Jak określić główny cel strony, żeby biznes wymiatał w onlajnie? Przyda się tutaj matematyczne zacięcie. Albo chociaż trochę liczb, które powiedzą Ci prawdę. I to sam konkret, a nie jak wróżka Esmeralda po zarzuceniu sowitą monetą 🔮
Warto przeanalizować kluczowe wskaźniki efektywności firmy, które pozwolą ocenić skuteczność działań biznesowych. Dzięki temu strona będzie Twoim najlepszym kompanem, który każdego dnia wdraża skuteczny plan na zostawienie konkurencji daleko w tyle.
Chcesz wymaksować sprzedaż, zbudować markę, a może zwiększyć świadomość swoich produktów lub usług? Przy planowaniu funkcjonalności i architektury informacji koniecznie weź pod uwagę KPI firmy 📊

Sprawdź, czy faktycznie tego potrzebujesz
By stworzyć stronę przyciągającą klientów jak stoisko z kiełbasą na dożynkach, należy przeanalizować całą działalność biznesu, zasoby firmy, klientów i ich preferencje. Przydatna może okazać się analiza SWOT. Brzmi trochę jak tajna misja CIA, ale chodzi w niej o wypisanie:
Mocnych stron
Słabych stron
Szans
Zagrożeń
Każdy z tych czynników może być powodem do refleksji i identyfikacji tych rzeczy w biznesie, które mają największy potencjał. Analiza SWOT jest narzędziem, które może być źródłem konstruktywnych rozmów w zespole, polecamy! 💪🏻

Tworzenie stron www na lata
Strony internetowe z założenia powinny służyć długie lata. Nikt nie chce inwestować pieniędzy w coś, co po kilku miesiącach będzie wymagało gruntownych zmian.
Przemyśl, jak może rozwinąć się Twój biznes. Czy są już jakieś zaplanowane zmiany do wdrożenia, a może planujesz podbicie rynków za granicą? Warto myśleć przyszłościowo i niezależnie od miejsca, w którym aktualnie znajduje się firma. Nigdy nie wiadomo, co czeka za rogiem.
Warto postawić na agencję, która rozumie nowoczesne technologie i potrafi doradzić, którą i kiedy wykorzystać. Dzięki temu strona będzie gotowa na ewentualne zmiany, rozszerzenia czy integracje.
Budżetowa witryna może być satysfakcjonująca przez chwilę, by w najmniej oczekiwanym momencie dokonać swego żywota i wymagać całkowitego przekodowania. Lepiej zrobić to raz w wielkim stylu i bez obaw patrzeć, jak portfel puchnie od świetnie prosperującego biznesu online 🤑
Oferta jasna jak słońce… ale nie razi
Klarowna komunikacja oferty to must-have skutecznego serwisu internetowego. Dzięki temu nie ma wątpliwości, co oferuje firma, a odbiorcy nie czują się, jakby trafili na stronę przez przypadek.
Ofertę warto przemyśleć także przez pryzmat lejka marketingowego 🌪️
Czym jest lejek? To zaplanowane i pomierzone etapy, na których klient styka się z marką począwszy od świadomości, zainteresowania, przez rozważanie, kończąc na zakupie i lojalności. Jakie działania marketingowe i treści przyczyniają się do generowania konwersji i zysków? Właśnie tego możesz się dzięki niemu dowiedzieć!
Projektowanie stron dla użytkowników – intuicyjny UX
Ciężko osiągnąć sukces bez wielu godzin głębokiej analizy. Każdy projekt strony powinien być poprzedzony poznaniem potrzeb grupy docelowej. Bez tego ani rusz!
UX to podstawa. Cały proces projektowania musi być skoncentrowany na jak najlepszym doświadczeniu użytkownika. Każdy, kto wyląduje na stronie powinien poczuć się jak gwiazda 🌟 w luksusowym hotelu i dostawać wszystko, czego potrzebuje. I to na porcelanowym talerzu.
Menu nawigacyjne i linki powinny umożliwiać użytkownikom łatwe przejście między etapami lejka (TOFU, MOFU i BOFU) w zależności od ich potrzeb i etapu w procesie zakupowym 🛒
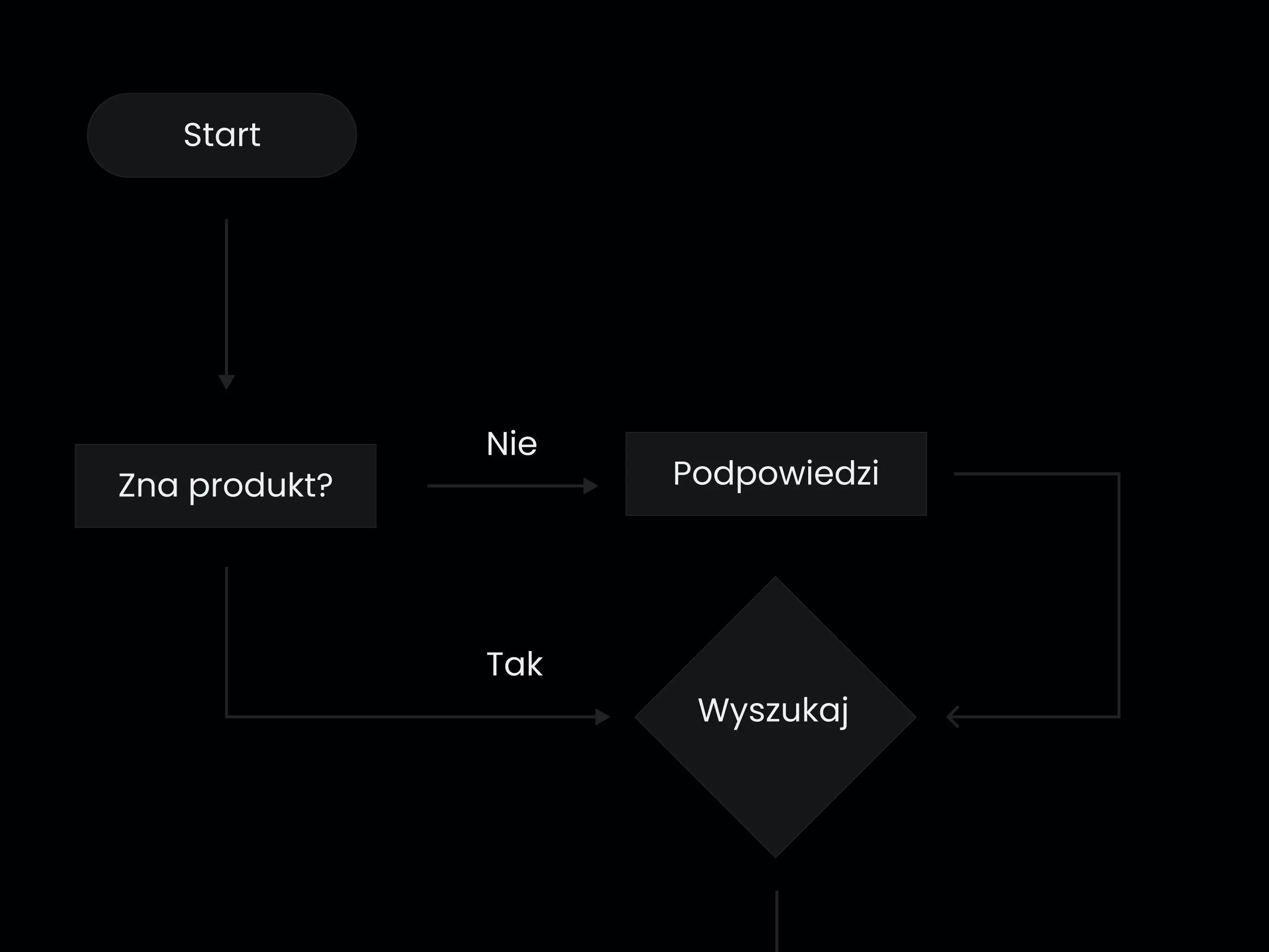
Super przydatne jest wykorzystanie user flow, czyli scenariuszy korzystania z serwisu przez różnych użytkowników. Dobrze zdefiniowane i przetestowane ścieżki użytkownika pozwolą lepiej zrozumieć, jak użytkownicy będą korzystać ze strony i jakie funkcje powinna ona zawierać.
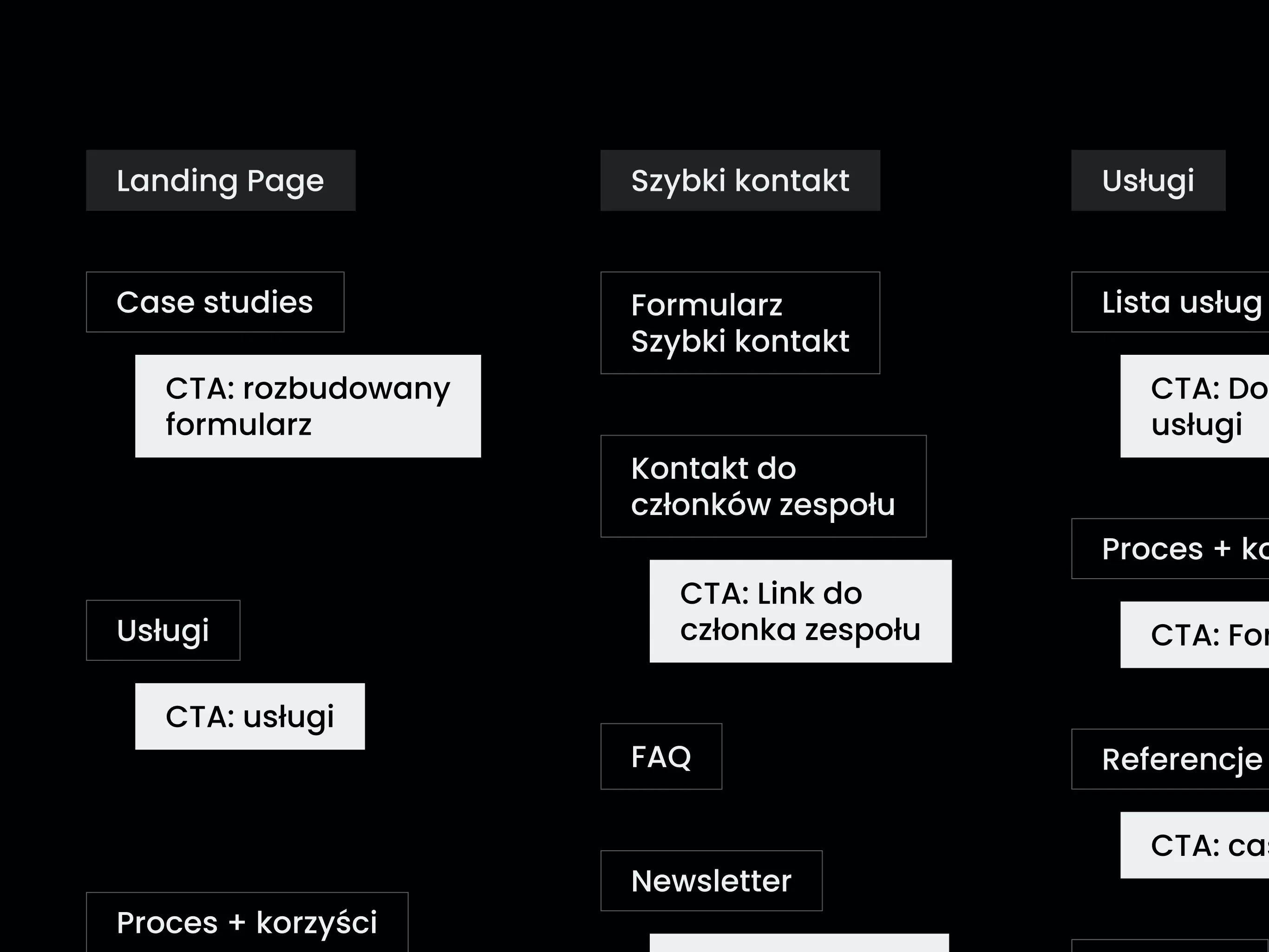
Architektura strony to podstawa

Architektura informacji to drogowskaz dla designera i copywritera, którzy na jej podstawie projektują wygląd oraz treści strony. Ma ogromny wpływ na użyteczność, skuteczność i ogólne doświadczenie użytkownika.
Dobrze zaprojektowana struktura informacji oraz logiczna hierarchia podstron ułatwia nawigację i wspiera cele biznesowe witryny. Poprzez jej przemyślane zaprojektowanie użytkownicy łatwiej znajdują to, czego szukają 🎯
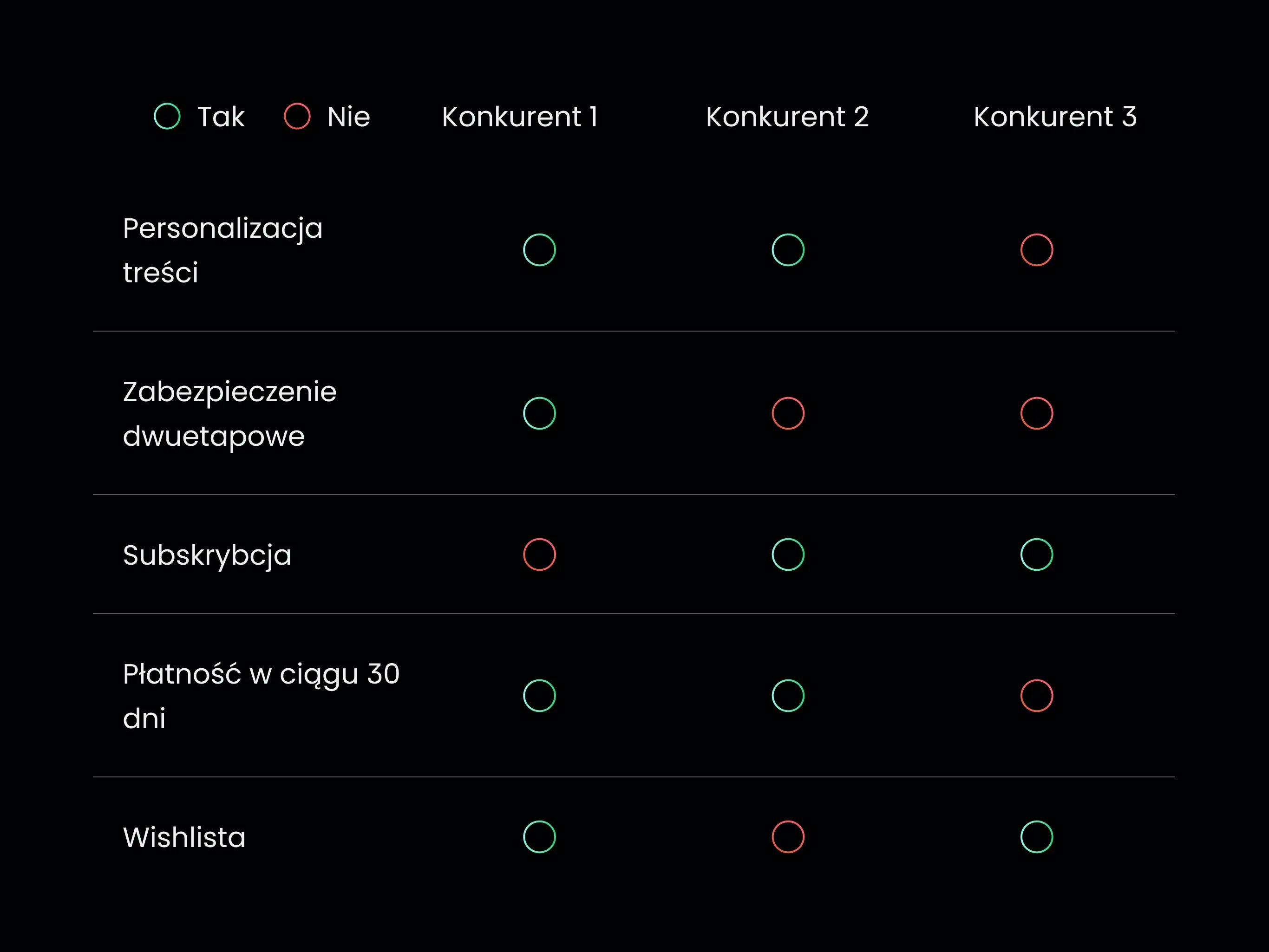
Analiza konkurencji – co on ma, czego ja nie mam? 🤔

I dlaczego jego strona internetowa jest lepsza od mojej?
Tak być nie musi! Co zachwyca na innych stronach, a co irytuje? W tej kwestii mniej znaczy lepiej. Czasem warto wszczymać kunie 🏇🏻 i nie starać się na siłę wprowadzać innowacji. Jest wiele dobrych praktyk i sprawdzonych schematów, które po prostu działają. Wprowadzenie udziwnień może namieszać i… zachęcić, ale jedynie do kliknięcia iksa na pasku przeglądarki ❌
Przydatna w tej kwestii może być znajomość Prawa Jacoba. To koncepcja z dziedziny tworzenia stron i użyteczności. Zakłada, że użytkownicy spędzają większość czasu na innych stronach. Z tego powodu preferują rozwiązania im znane i takie, z którymi często się spotykają.
Takie flow, że Eminem by się nie powstydził

Oczywiście, gdyby znał się na tworzeniu stron www.
User flow, czyli ścieżka użytkownika pomaga zrozumieć, jak użytkownicy przemieszczają się i wchodzą w interakcje z treściami oraz funkcjami witryny.
Poprzez analizę user flow można zidentyfikować miejsca, w których użytkownicy rezygnują z interakcji lub opuszczają stronę. To stwarza możliwość optymalizacji tych obszarów w celu zwiększenia współczynnika konwersji – liczby użytkowników, którzy wykonują działania, takie jak zakup produktu 🛍️ czy wypełnienie formularza 📝
Projekt strony – design, który wyrzuca z butów 👟

Na tym etapie zakładamy, że logo wraz z całą identyfikacją są już zwarte i gotowe do pokazania światu. Jeśli chcesz zaczerpnąć konkretną dawkę wiedzy na temat wizualnych aspektów marki – sprawdź nasz artykuł o identyfikacji wizualnej 🎨
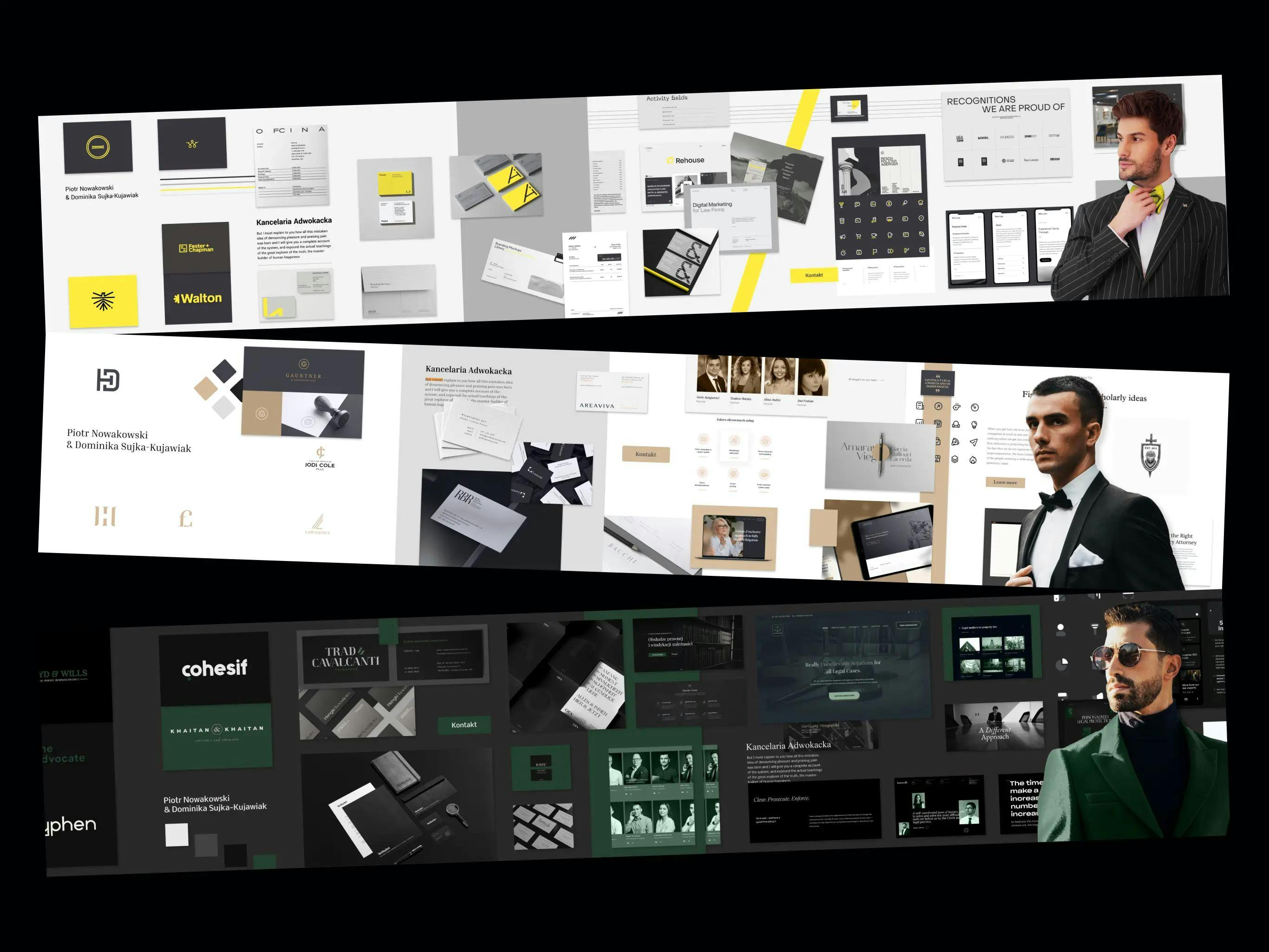
W Kryptonum projekt graficzny strony zaczynamy od przygotowania trzech stylescape’ów, które pozwalają klientowi szybko podjąć decyzję na temat stylu wizualnego całej strony.
Lepiej jest wystartować w wielkim stylu – małymi kroczkami, niż zrobić całą robotę na hurra i… Nagle okazuje się, że połowa do zmiany, bo klientowi się nie spodobało. Dlatego w przypadku tworzenia stron warto zacząć od homepage’a. Projekt strony musi oczywiście uwzględniać zasady wyszczególnione w brandbooku oraz wersję na tablet i mobile. Następnie można przedstawić ją klientowi i po zatwierdzeniu lecieć dalej z tematem.
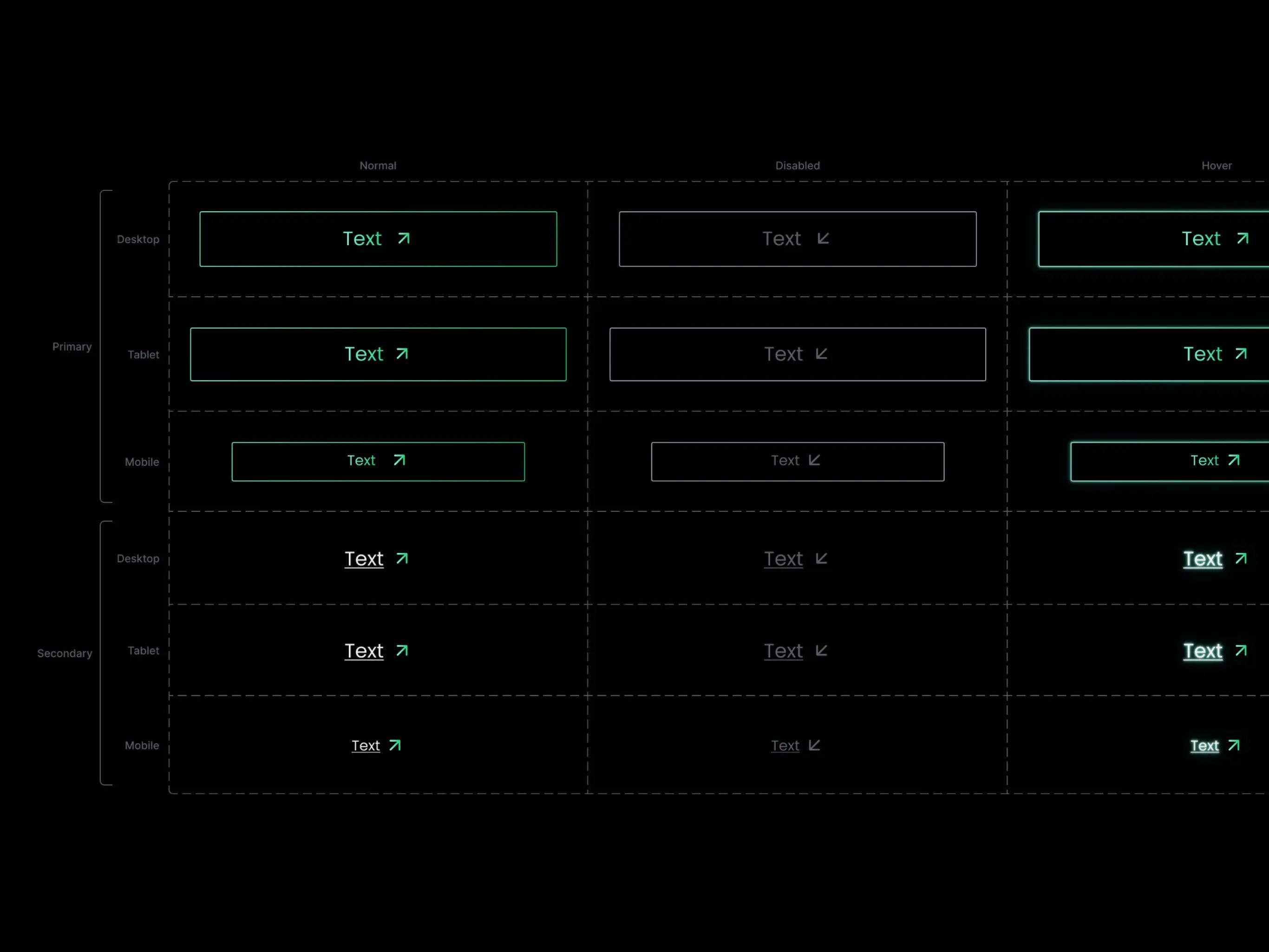
Design system

Design system to designerski game-changer! 🕹️ To zestaw zdefiniowanych zasad, komponentów, wzorców i wytycznych używanych do tworzenia interfejsu. Narzędzie to pomaga zachować spójność wizualną i użytkową na stronach, w aplikacjach mobilnych czy produktach interaktywnych.
Dlaczego warto zaprojektować design system?
Spójność
Dzięki zdefiniowanym komponentom i wytycznym projektowym wszystkie elementy strony, takie jak przyciski, nagłówki, kolory i typografia są spójne na całej stronie. To pomaga zadbać o profesjonalny i dopracowany wizerunek.
Efektywność
Design system umożliwia ponowne użycie gotowych komponentów i wzorców, co znaczne przyspiesza cały proces – projektanci i programiści nie muszą tworzyć tych samych elementów od nowa.
Protip na przyspieszenie projektu
Design zatwierdzony? Już na tym etapie można przekazać go programiście, żeby zabrał się za magię kodowania 🦄. To znacznie przyspieszy pracę!
Zapobiegawczość is the key 🗝️
Tworzysz stronę, na której ma się znaleźć 5 artykułów i 4 produkty? A co jeśli pojawi się ich jeszcze raz tyle? Design powinien być gotowy na wszystko i dostosowany do najmniej oczekiwanych sytuacji jak MacGyver onlajnu.
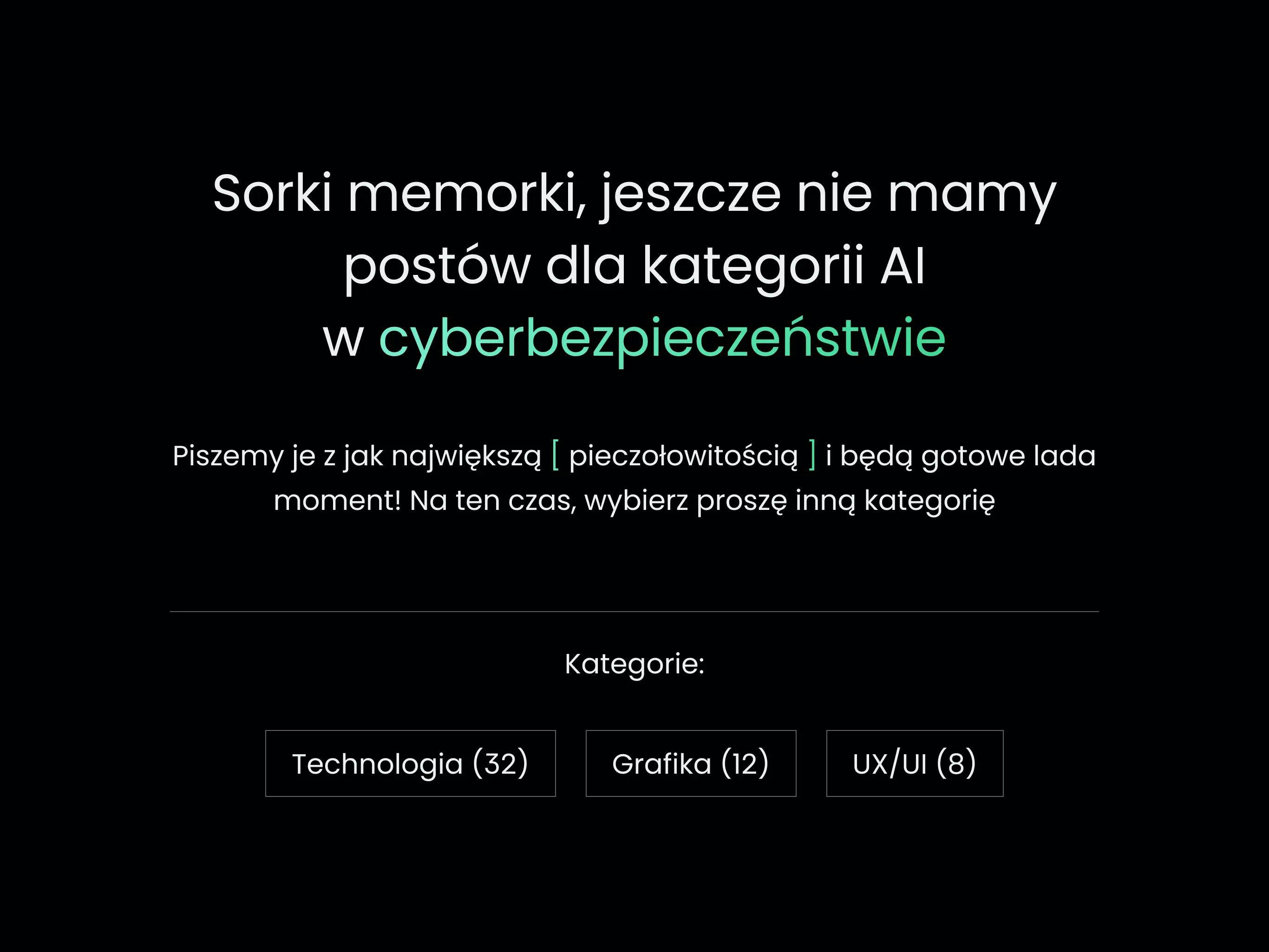
Ważne jest wzięcie pod uwagę stanów komponentów, które nie mają treści. To sytuacja, w której dana część interfejsu użytkownika jest widoczna, ale nie zawiera żadnych danych lub treści do wyświetlenia. To info dla użytkownika, że może on podjąć odpowiednie działania w danej sekcji. Przykład? Pusty koszyk w sklepie internetowym, który nieśmiało informuje, że najwyższa pora poszaleć 🤪

Czarujące treści, czyli copywriting sercem strony www 💚
Pisać każdy może… Ale jak napisać coś, obok czego nie da się przejść obojętnie? 👀
Aby strona była dopięta na ostatni guzik i nie wyglądała, jakby owy guzik miał za chwilę wystrzelić… nie można zapominać o treściach wysokiej jakości! Dopełniają one całość profesjonalnego wizerunku marki.
Teksty przygotowane na szybko przez Martę z działu księgowości? Może i Marta ma dryg do pisania, ale czy jest zaznajomiona z językiem korzyści, UX writingiem i wie, jak okiełznać obawy odbiorców?
Dobre copy sprawia, że tekst na stronie przyciąga uwagę czytelników i czaruje jak Hermiona na balu bożonarodzeniowym ✨ Nie chodzi tutaj tylko o to, co się pisze, ale także o to, w jaki sposób się pisze.
Kluczem jest balans między graniem na emocjach i dostarczaniem konkretnych informacji. To pozwala skraść uwagę, zaintrygować i sprawić, że poświęci się nam ciut więcej czasu niż 23 sekundy.
Jaki powinien być język? Zrozumiały i przystępny dla wszystkich. Unikanie skomplikowanych zwrotów czy specjalistycznego żargonu pozwoli dotrzeć do większego grona odbiorców, a treść będzie łatwiejsza do przyswojenia.
Pisanie z pasją i entuzjazmem także odgrywa ważną rolę. Zaangażowanie autora, który autentycznie jara się pisaniem to coś, co po prostu widać.
Dobry copywriting powinien pasować do stylu komunikacji marki w każdym punkcie styku z klientem. To nie tylko strona internetowa, media społecznościowe, ale również broszury, katalogi, wysyłane maile, sposób witania i żegnania przez telefon czy stopka w mailu. Detale robią robotę!
Nie lubimy jamników
Oczywiście nie mamy na myśli piesków, bo kochamy je wszystkie! 🐾
Chodzi o ściany tekstu na stronie www. Chcesz się rozpisać? Możesz to zrobić na blogu firmowym, gdzie dasz się ponieść fantazji. W innych miejscach strony warto postawić na konkret, minimalizm i sprzedażowy charakter treści.
Zdarza się, że gdzieniegdzie nie unikniemy wrzucenia większej ilości tekstu. Na przykład w przypadku opinii klienta, w której nie szczędził słów. Ale! Wciąż można zrobić to tak, żeby nikogo nie przytłoczyć. Jak?
Warto postawić na sprytne elementy interaktywne. Mogą one ułatwić nawigację – pomagają znaleźć potrzebne informacje bez frustrującego przewijania lub przeklikiwania się przez masę podstron.

👉🏻 Accordiony
To elementy interfejsu, które pozwalają na ukrycie i rozwijanie treści za pomocą kliknięcia lub dotknięcia.

👉🏻 Taby
To przyciski lub zakładki, dzięki którym użytkownik może przełączać się między różnymi sekcjami treści na jednej stronie, bez konieczności przechodzenia na osobne strony.

👉🏻 Tooltipy
To małe interaktywne okienka lub etykiety, które pojawiają się po najechaniu kursorem myszy lub dotknięciu określonego obszaru na stronie.
Należy również pamiętać o odpowiedniej strukturze treści. Jasne nagłówki, podpunkty i podział na sekcje sprawiają, że tekst jest łatwiejszy do przyswojenia i przyjemniejszy do czytania. Dobrze zorganizowana treść pomaga czytelnikowi zwrócić uwagę na najważniejsze informacje i utrzymuje jego zainteresowanie.
Pozycjonowanie na propsie
Treści powinny skradać wzrok klientów, ale tez robotów Google’a. Dostosowanie treści wizerunkowych pod SEO poprawia widoczność w wynikach wyszukiwania niczym kamizelka odblaskowa ciemną nocą 🌃

W internecie konkurencja o uwagę użytkowników jest ogromna. Planowanie fraz kluczowych pozwala zrozumieć, jakie frazy są popularne w danej branży i jakie konkretne słowa kluczowe wybierają konkurencyjne strony. Dobry plan SEO już na etapie tworzenia strony internetowej to ogromna przewaga konkurencyjna ⚖️
Plan fraz kluczowych pomaga identyfikować słowa i wyrażenia, które są często wyszukiwane przez użytkowników. Optymalizując treści pod te frazy, zwiększamy szansę na pojawienie się witryny w wynikach wyszukiwania, gdy potencjalni klienci właśnie tego szukają. Dla Google tak samo ważne jest odpowiednie opisanie zdjęć i grafik za pomocą tekstu alternatywnego, tytułu i nazwy pliku.
Tak przygotowane treści użytkownicy łatwiej znajdują, co przekłada się na to, że użytkownicy mogą łatwiej znaleźć to, czego szukają, co przekłada się na niższą liczbę odrzuceń – bounce rate i wyższą liczbę odsłon strony.
Linkuj do woli
Linkowanie wewnętrzne to umieszczanie linków prowadzących do innych podstron lub sekcji tej samej witryny, które pomaga w nawigacji po stronie. Dzięki odpowiednio umieszczonym linkom, użytkownicy mogą bezproblemowo przechadzać się między podstronami.
Linkowanie wewnętrzne jest ultra ważnym elementem optymalizacji strony www. Wpływa na nawigację, doświadczenie użytkownika, pozycje w wynikach wyszukiwania i ogólną użyteczność witryny. Dlatego powinno się je starannie planować i wdrażać w ramach strategii SEO i projektowania strony.
Zakotwiczenie w wielkim stylu ⚓
Anchor text to słowa lub frazy, które stanowią klikalną część linku na stronie internetowej. Używany jest on do opisania lub określenia zawartości, do której prowadzi dany link. Jest to ważny element SEO i ma wpływ na optymalizację strony. Poprawnie opisane linki wewnętrzne ułatwiają znalezienie pożądanych informacji, co przekłada się na lepsze UX.
Dlaczego anchor text jest istotny dla SEO?
Dostarcza wyszukiwarkom wskazówki na temat zawartości, do której prowadzi link
Ułatwia zrozumienie, o czym jest strona docelowa
Pozwala na lepsze dopasowanie wyników wyszukiwania do zapytań użytkowników
Tworzy siatkę powiązań między podstronami. Google lubi siatki 😜
Ważne jest, aby anchor texty były różnorodne i naturalne. Nadmierne korzystanie z tych samych słów kluczowych wzbudza podejrzenia 🕵🏻♀️ Google'a, co może ściągnąć stronę w dół.
Struktura URL
Dobra struktura URL 🔗 na stronie internetowej przyczynia się do lepszej użyteczności witryny, poprawy SEO i ogólnej jakości treści.
O jakich kwestiach warto pamiętać?
Czytelność
Adresy URL powinny być krótkie, opisowe i składające się ze zrozumiałych słów kluczowych związanych z treścią strony.
Używanie myślników
W URL do oddzielenia słów wykorzystujemy myślniki, nie używamy polskich znaków ani wielkich liter. Tak przygotowane adresy URL są czytelne i lepiej rozumiane przez wyszukiwarki.
Unikalność
Każdy URL na stronie powinien być unikalny. To pomaga wyszukiwarkom i użytkownikom precyzyjnie określić rodzaj strony.
Struktura katalogów
Organizacja treści na stronie za pomocą katalogów w URL jest ważna. Przykład? Artykuły na blogu mogą być wrzucone do katalogu „blog”, a produkty w sklepie „produkty”. To pomaga w hierarchicznej organizacji strony.
Wykorzystywanie słów kluczowych
Słowa kluczowe związane z treścią strony lub daną sekcją powinny być zawarte w adresie URL. Pomaga to w indeksowaniu przez wyszukiwarki i jest korzystne z punktu widzenia SEO.
Bezpieczeństwo
Ruch na całej stronie powinien być zabezpieczony i w pełni szyfrowany. Standardem jest protokół HTTPS, który zabezpiecza komunikację między przeglądarką, a serwerem.
Używanie małych liter
W adresach URL używa się małych liter, co poprawia spójność, czytelność i wszystkie przeglądarki świata to rekomendują.
Interakcje i animacje – jeszcze lepsza nawigacja
Animacje stanowią istotny element projektowania stron i aplikacji webowych. Mogą usprawniać nawigację i wyjaśniać interakcje, które ułatwiają dostęp do różnych funkcji i usług na stronie.
Animacje, takie jak subtelne efekty hover (po najechaniu kursorem na element) przyciągają uwagę użytkowników i zachęcają do interakcji. Dzięki temu użytkownicy pozostają na stronie dłużej. Potwierdzają one również użytkownikom, że ich działania zostały zarejestrowane, co jest w pewien sposób komunikowaniem się z klientem.
Istotne jest również zadbanie o wszystkie stany komponentów na stronie. Ich przemyślane zaprojektowanie pozwala stworzyć lepsze doświadczenia użytkowników, którzy odpłacają się wyższą konwersją 📈
Core Web Vitals
Core Web Vitals oceniają trzy kluczowe metryki dotyczące użyteczności strony: szybkość ładowania, stabilność układu i interaktywność. Ich monitorowanie pomaga określić, czy użytkownicy mogą szybko i bezproblemowo korzystać z witryny.

Ma to również wpływ na SEO. Wyszukiwarki uwzględniają jakość doświadczenia użytkownika w swoich algorytmach rankingowych. Strony internetowe z lepszymi wynikami Core Web Vitals osiągają wyższe pozycje w wynikach wyszukiwania.
Szybko ładujące się strony z niską kumulatywną zmiennością układu (CLS) skłaniają użytkowników do pozostawania na stronie i eksplorowania jej treści. To może pomóc w redukcji wskaźnika odrzuceń i zwiększeniu zaangażowania użytkowników.
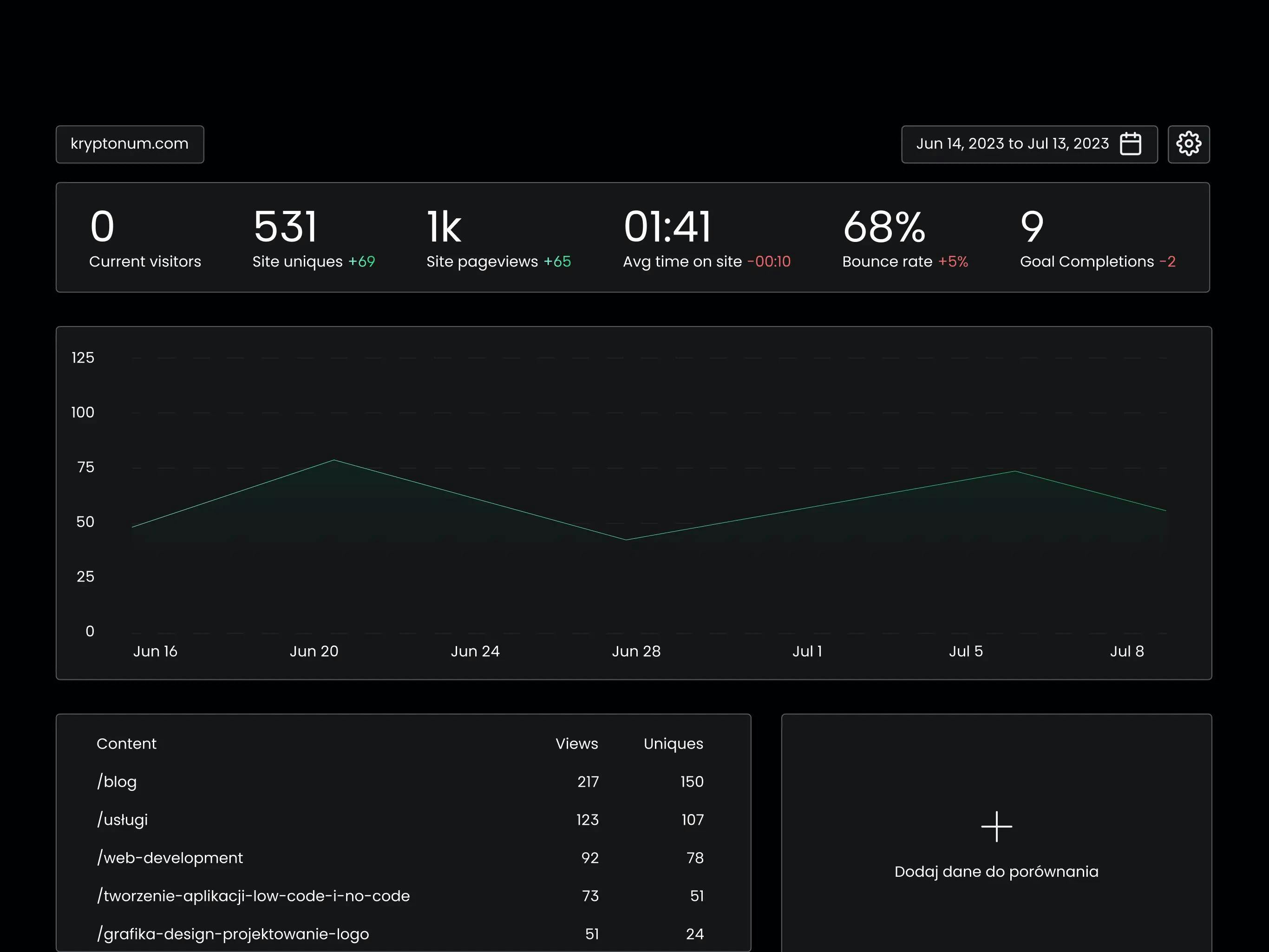
Integracje, które rozkręcą marketing
Wszystko da się zmierzyć. W przypadku strony internetowej wręcz nie ma innej opcji!
Dzięki liczbom możemy monitorować to, co dzieje się (lub nie) na stronie i wyciągać wnioski.
Wdrożenie analityki i integracji na stronie internetowej jest kluczowe dla zbierania danych o działaniach użytkowników oraz zapewnienia wymaganych funkcjonalności witryny.

Pierwszym krokiem jest wybór narzędzia analityki internetowej, które będzie najlepiej odpowiadać potrzebom strony. Jednym z najpopularniejszych narzędzi jest Google Analytics. Wygenerowany kod śledzenia umieszcza się na każdej stronie w jej kodzie źródłowym. Narzędzie analityki zbiera dane o użytkownikach, ich zachowaniu i interakcjach na stronie.
Należy skonfigurować cele i wydarzenia, które chcemy śledzić w narzędziu analityki. Cele mogą obejmować zapisy na newsletter, dokonywanie zakupów lub wypełnianie formularzy. Wydarzenia to dodatkowe akcje, które chcesz monitorować, np. kliknięcia w linki lub przyciski.
Apetyczne ciasteczka 🍪

Słodka rozpusta na stronie internetowej? Spoko, wszystko w zgodzie z przepisami (i low carb!)
Mowa oczywiście o plikach cookie i zgodzie na śledzenie. Czemu jest to tak ważne podczas tworzenia stron?
Jakie dobre praktyki projektowania stron www warto uwzględnić?
Ochrona prywatności użytkowników
Pliki cookie zbierają dane o użytkownikach – o ich zachowaniu na stronie czy preferencjach. Uzyskanie zgody na ich wykorzystanie jest ważnym elementem ochrony prywatności.
Zgodność z przepisami prawnymi
Wiele krajów wprowadziło przepisy prawne, które wymagają uzyskania świadomej zgody użytkowników na zbieranie danych za pomocą plików cookie. Jeśli tworzymy stronę internetową w Unii Europejskiej, konieczna jest jej zgodność z RODO. Niewłaściwe zarządzanie plikami cookie to brak poszanowania prywatności użytkowników i olbrzymie kary finansowe.
Etyczne praktyki marketingowe
Zgoda na śledzenie pozwala na stosowanie etycznych praktyk marketingowych. Używanie danych użytkowników w sposób nieuprawniony lub bez ich zgody może wpłynąć negatywnie na wizerunek firmy.
Poprawa personalizacji
Zgoda na śledzenie pozwala lepiej spersonalizować treści i reklamy dostarczane użytkownikom. Dzięki zebranym danym można dostarczać treści i oferty bardziej dostosowane do indywidualnych potrzeb i zainteresowań.
Informację o ciasteczkach warto umieścić na dole strony, żeby nie krzyczała na cały ekran. Dodatkowo, warto dorzucić możliwość zmiany ustawień cookies w stopce. Niech żyje wolność! To ważny element zgodności z przepisami prawnymi. Mechanizm cookies pozwalający na zarządzanie rodzajem przetwarzanych danych to nie tylko wymóg prawny, ale także element budowania zaufania użytkowników do witryny.
Profesjonalne strony na wyciągnięcie ręki
Czy to już wszystkie punkty, które gwarantują sukces nowej strony internetowej? Przydałoby się dorzucić do tego:
ogrom doświadczenia
zahartowanie w biznesowym boju
umiejętność wyciągnięcia esencji z wiedzy teoretycznej i…
przełożenie jej na działanie w praktyce
Chętnie przeprowadzimy Cię przez cały proces. Ochronimy Cię przed wszelkimi niepowodzeniami ze skutecznością kamizelki kuloodpornej!
Nie chcesz przepalać pieniędzy na działania, które nie gwarantują efektów?
Umów się na 15 minutową darmową konsultację i pogadajmy o Twojej stronie!
Kto się z Tobą skontaktuje?
Zobacz nasze najnowsze posty na blogu
Przejdź do blogaSpieszysz się? Skubnij ciekawostkę na raz!
Oto nasz TOP3:

Co wpływa na dobór technologii tworzenia stron internetowych
Wybór technologii projektowania witryn zależy od wielu czynników – niektóre z nich są tak nietypowe, że łatwo je pominąć
Czytaj więcej
Cała prawda o mężczyznach
Najlepszy design stworzony dla panów wyróżnia się mocnymi barwami, geometrią i dynamiką.
Czytaj więcej
Czego pragną kobiety?
O elementach kobiecego designu na stronach internetowych. Obowiązkowe elementy kobiecego wizerunku to krągłości, pastele i ozdobne pismo.
Czytaj więcej

