Przygotowanie zdjęć na stronę internetową
Wszystko, co musisz wiedzieć o formatach i optymalizacji obrazów i grafik na stronę www
8 stycznia 2024

5 min czytania
Długo wyczekiwany baner gotowy do zamontowania! 3 metry wysokości, 7 metrów szerokości, będzie na co popatrzeć! Montujecie to cudeńko na billboardzie, a reflektory wydobywają wszystkie… niedoskonałości 🙊 Nierówne linie logo, twarze rozmazane, a niebieski kolor z brandingu marki to… właściwie nawet nie niebieski!
Co tam się odwaliło? To wszystko sprawka nieprawidłowego przygotowania do druku. Wiedza kosztuje, ale jej brak kosztuje jeszcze więcej.
Jak uniknąć takich niespodzianek? W tym artykule poznasz formaty plików, ich przeznaczenie oraz zalety i wady każdego z nich. Który sprawdzi się w zastosowaniach cyfrowych, a który do druku? Sprawdź poniżej! 👇🏻
Odpowiednia rozdzielczość grafik na stronę www
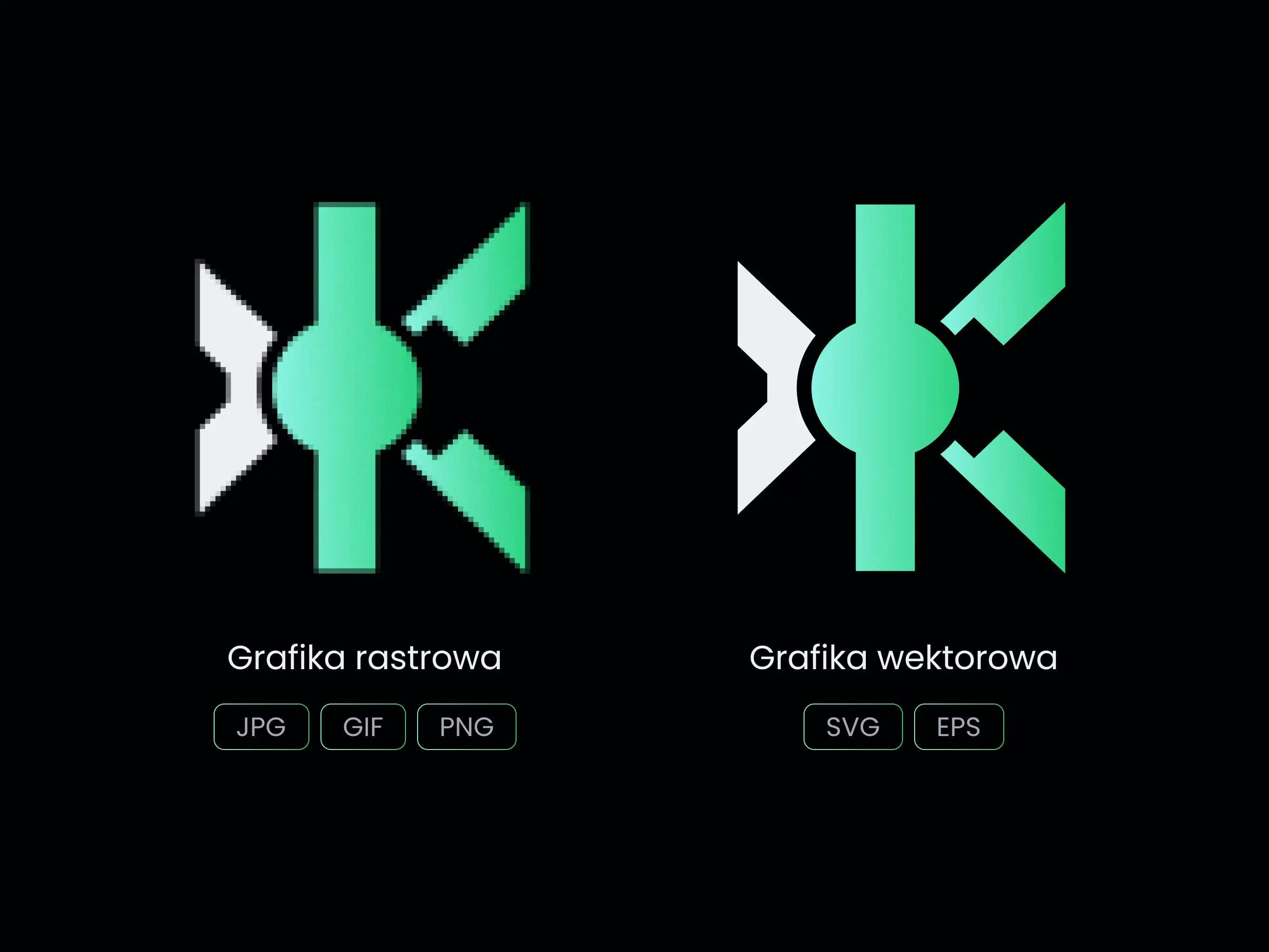
Najważniejszy podział plików graficznych to podział na wektory i bitmapy.
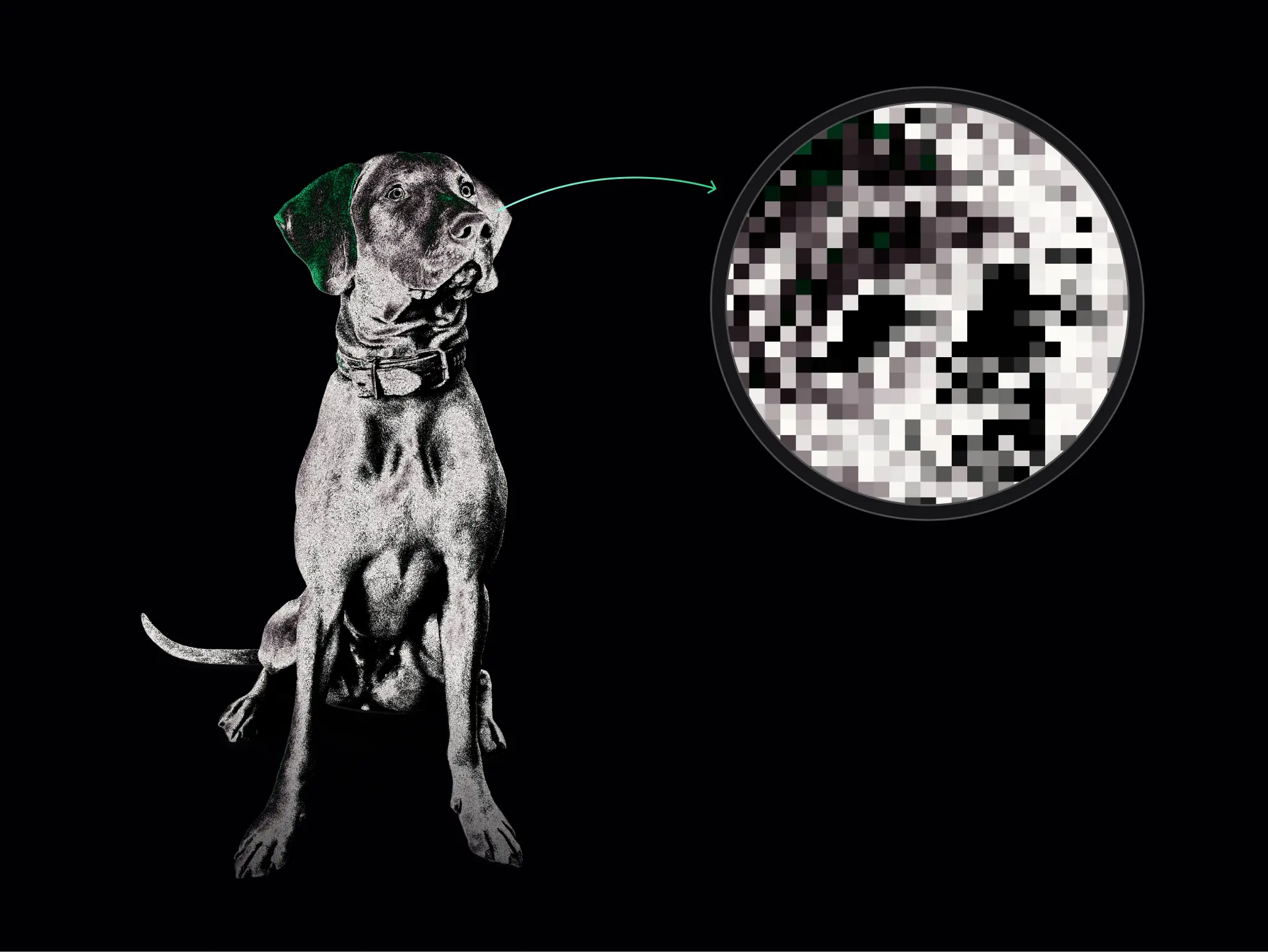
Formaty bitmapowe opisuje się za pomocą pikseli. Grafika ma skończoną rozdzielczość i przy wielkim powiększeniu zaczynają być widoczne niedoskonałości.
Formaty wektorowe opisuje się za pomocą krzywych i kształtów geometrycznych. Dzięki przekształceniom i funkcjom matematycznym dają one możliwość nieskończonego bezstratnego skalowania. Sprawdzą się dla specyficznych zastosowań: ilustracji, logo, ikon.
Logo na banerze? Jasne, że w krzywych 😁
Formaty obrazów i zdjęć na stronę www – po co to komu?
Strategiczne myślenie znacznie ułatwia proces eksportu i pracy przy plikach graficznych. Dlatego zastanów się, gdzie dokładnie wykorzystasz daną grafikę i jakie jest jej przeznaczenie. Dzięki temu bardzo zawęzisz wybór formatu grafiki.
Drukujesz materiały fizyczne dla marki? Wybierz spośród PDF, TIFF i EPS.
Wgrywasz grafikę na Facebooka? Wybierz JPG, PNG lub WEBP.
Wrzucasz grafikę na stronę www? Postaw na WEBP, PNG, SVG albo AVIF!

KryptoPiramida rozmiaru zdjęć i obrazów

Czy Internet ma duży wpływ na środowisko?
No cóż… Jeśli byłby państwem, byłby 4. pod względem ilości zanieczyszczeń, które produkuje.
99,9% stron świata zawiera co najmniej jedną grafikę. Ponad 60% danych przesyłanych w Internecie to właśnie grafiki i wideo. Co to ma do rzeczy? 🤔
Jeśli wybierzemy odpowiedni format grafiki, maksymalnie ją zmniejszymy i kompresujemy, to jesteśmy w stanie zmniejszyć wagę pliku nawet do 95%!
Lubimy praktyczne podejście do ekologii. Duże zdjęcia to obciążenie, które negatywnie wpływa na tempo ładowania strony. Minimalizujemy, ściskamy i dociskamy wszystkie grafiki i wideo, jak tylko można! 👊🏻
Przygotowaliśmy KryptoPiramidę wielkości plików w zależności od formatu. Polecamy jak najczęściej wykorzystywać te, które znajdują się bliżej czubka 😉
Może się zdarzyć, że na przykład PNG będzie lżejszy niż PDF dla specyficznej grafiki. Jesteśmy jednak pewni, że KryptoPiramida sprawdzi się dla zdecydowanej większości!
Najpopularniejsze formaty plików graficznych
Zaczniemy od popularnych formatów i przeanalizujemy, kiedy się sprawdzą, a kiedy lepiej wykorzystać alternatywy. Stopniowo przedstawimy też te rzadziej używane. Nie będą to jednak egzotyczne rzeczy, z których nikt nie korzysta. Pokażemy tylko opcje, które są wspierane przez popularne urządzenia i przeglądarki 👨🏻💻
JPEG/JPG

To jeden z najpopularniejszych formatów grafik w całym Internecie! JPG jest również najlepiej wspieranym formatem obrazu – przez każdą przeglądarkę i platformę społecznościową.
Najczęściej zapisywany jest z rozszerzeniem .jpg lub .jpeg, ale obsługuje 6 głównych formatów: JPEG, JPG, JPE, JIF, JFI i JFIF.
Używa on kompresji stratnej, przez co gwarantuje bardzo dobry stosunek jakości do rozmiaru.
Obrazy o ostrych krawędziach i wyraźnych liniach tracą swoją wyrazistość podczas kompresji. W przypadku takich grafik dobrą decyzją będzie wykorzystanie formatu PNG. JPG nie ma maksymalnego rozmiaru.
Chcesz obejrzeć fotografię kosmosu w powiększeniu? JPG da radę! 🪐
Jakie są plusy rozszerzenia?

Małe pliki

Dobra przestrzeń kolorów

Mega wsparcie systemowe

Możliwość zapisywania metadanych (np. lokalizacji zrobienia zdjęcia)
Jakie są minusy rozszerzenia?

Kompresja stratna

Charakterystyczne artefakty po zapisaniu do JPEG

Brak obsługi przezroczystości

Cienkie linie na zdjęciach, które źle wyglądają po kompresji

JPG źle wyglądają dla obrazków z małą ilością kolorów
Kiedy warto je wykorzystać? 👌🏻

Jeśli nie potrzebujesz ultra wysokiej jakości grafiki

Gdy social media nie wspierają WEBP

Do astrofotografii i na potrzeby medycyny
Kiedy się nie sprawdzi? 👎🏻
Przy wycinaniu elementów ze zdjęć, szparowaniu itd.
Jeśli zależy Ci na ostrości krawędzi i małych detali na grafice
Dla grafik z przezroczystym tłem
Dla logo, ikon, ilustracji
WEBP
Jest to format w ostatnim czasie mocno rozwijany przez Google 👀
Plusy ➕
- Wspiera animacje i oferuje jedną z najlepszych kompresji spośród wszystkich formatów – z zachowaniem bardzo wysokiej jakości
- Umożliwia zarówno kompresję stratną, jak i bezstratną
- Obsługuje przezroczystość
Minusy ➖
- Jego maksymalny rozmiar to 16,383 x 16,383 pixeli
- Mniejsze elementy, np. liście na drzewie, po stratnej kompresji widocznie tracą teksturę
- Nie wszystkie narzędzia do edycji zdjęć go wspierają
Kiedy warto go wykorzystać? 🤔

Zdecydowanie polecamy go do zdjęć na stronach internetowych

Jeśli social media go wspierają, powinien być pierwszym wyborem
AVIF

AVIF to prawdziwy format nowej generacji, który jest już wykorzystywany przez Netflixa czy ETSY 🙆🏻♀️
Jakie są plusy rozszerzenia?

Kompresja bezstratna lub stratna i dobre wsparcie

Wsparcie przezroczystości i animacji

Świetna głębia kolorów
Jakie są minusy rozszerzenia?

Niestety wiele przeglądarek oraz narzędzi nie wspiera jeszcze tego formatu

Bardzo małe detale zostają zblurowane i mniej wyraźne

Domyślny limit to 8K (7,680 x 4,320 pixels)

Nie posiada on progresywnego renderowania (musi się załadować cały obrazek na raz)
Kiedy warto wybrać AVIF?
👉🏻 Polecamy śledzić stronę caniuse. Gdy wsparcie dla AVIF przekroczy 90%, warto zmienić zdjęcia z formatu WEBP na AVIF we wszystkich możliwych miejscach!
PNG

To najpopularniejszy format dla plików bez tła. Jeśli jednak chcesz udostępnić animację, wykorzystaj format: APNG.
Jakie są plusy wykorzystania PNG?

Obsługuje przezroczystość, dużą głębię kolorów i bezstratną kompresję

Wspierany jest przez praktycznie 100% przeglądarek, systemów operacyjnych i social mediów
🙅🏻♂️ Jego wadą jest za to mała liczba kolorów oraz większy rozmiar niż inne formaty do animacji.
Kiedy polecamy go wykorzystać?

W social mediach dla zdjęć, które posiadają głównie wektorowe elementy oraz nie ma opcji wrzucenia ich jako WEBP

Dla grafik z przezroczystym tłem, jeśli nie możesz wykorzystać WEBP
SVG

Jest on najpopularniejszym formatem wektorowym używanym w sieci! ✨
Do jego plusów zaliczyć można:

Bardzo małe pliki

Może być używany do animacji

Wyszukiwarki odczytują słowa kluczowe zawarte w plikach SVG, co umożliwia optymalizację witryny pod kątem SEO
A co z minusami?

Pliki te nie nadają się jednak do zaawansowanych animacji
Kiedy warto postawić na ten format? ✅

W przypadku logo, ilustracji, ikonek czy wykresów na stronach www
RAW

Czym jest RAW? To format ukochany przez fotografów 💚 Nie bez powodu! RAWy są plikami rastrowymi i w rzeczywistości same nie są obrazami. Tak naprawdę plik zawiera wszystkie informacje uchwycone przez aparat 📸
➕ Jakie są plusy RAW?

Najwyższa wierność odwzorowania obrazu ze wszystkich formatów

Niesamowita głębia kolorów

Przechowuje najwięcej danych, które można łatwo edytować (przysłona, balans bieli itd.)
Dla porównania:
JPEG
- zachowuje 256 poziomów jasności
- ma 16,8 miliona kolorów
RAW
- 14-bitowy plik RAW może zachować do 16 384 poziomów jasności
- 68,7 miliarda kolorów
➖ Jakie są minusy RAW?

Gigantyczny rozmiar

Brak standaryzacji (.BNP to próba Adobe, by to zestandaryzować)

Bez odpowiednich programów (Lightroom, Photoshop, Affinity) nie otworzymy podglądu zdjęcia, ani go nie wyedytujemy

RAW zawiera mnóstwo informacji o zdjęciu, a interpretowanie danych przez różnych producentów może różnić się efektem końcowym
Do czego RAW sprawdzi się idealnie? Do edytowania zdjęć! 📷
Standardowy format do prezentacji i druku.
Jakie są plusy tego rozszerzenia? 👍🏻

Jest najpopularniejszym formatem dla dokumentów i wspiera przestrzenie barw CMYK i RGB

Może przechowywać wiele stron oraz zawierać łącza

Pozwala na zachowanie bardzo dobrej jakości
PDFy pozwalają na zabezpieczenie pliku hasłem. To częsta praktyka w przypadku dokumentów przesyłanych przez organy administracji publicznej, co jest super opcją pod względem bezpieczeństwa i prywatności 🔐
Minusy formatu PDF

Mogą zdarzyć się problemy z podglądem (szczególnie na mobile) i trudności w późniejszej edycji
Do jakich plików warto wybrać PDF?

Pliki do druku

Dokumenty

Prezentacje cyfrowe
GIF

To format używany głównie do przedstawiania animacji i czasem pojedynczych zdjęć.
Jakie są jego plusy? ➕
- Bezstratna kompresja
- Dobre wsparcie
- Wspieranie przezroczystości
Jakie są jego minusy? ➖
- Mała ilość kolorów
- Większy rozmiar niż inne formaty do animacji
- Przez antyaliasing gify bez tła często pokazują białe obramowanie wokół obiektu
Kiedy polecamy?

Gdy tworzysz memy na social media, zwłaszcza zapętlone

WEBP nie jest wspierane? Wykorzystaj GIF!
HEIC
Jest to format graficzny wprowadzony przez Apple 🍏
Jakie są jego zalety?

Ma około 2 razy mniejszy rozmiar i znacznie lepszą jakość niż JPG

Posiada dużą głębię kolorów

Może zawierać sekwencje zdjęć – pozwala to łatwiej wybrać to najlepsze

HEIC wspiera przezroczystość
Co ciekawe, posiada on mapę głębi, czyli pokazuje, które obszary są bliżej, a które dalej. Gratka dla grafików, którzy lubią poszaleć – można rozmyć tło albo zrobić paralaksę 💃🏻
Jakie są jego wady?

Posiada praktycznie zerowe wsparcie poza Apple
Kiedy warto go wykorzystać? 👇🏻

Jeśli posiadasz urządzenia Apple, przechowuj zdjęcia w formacie HEIC. To ogromna oszczędność przestrzeni dyskowej!
TIFF
Format ten pierwotnie stworzony został do ustandaryzowania plików skanowanych obrazów.
Jakie są jego plusy? 👍🏻
Przechowuje informacje o warstwach
Oferuje bezstratną kompresję
Ma duże wsparcie systemowe
Posiada dużą głębię kolorów
Wspiera przezroczystość i CMYK-a
Do druku jednak znacznie lepszą opcją będzie PDF. Chyba że zależy nam tylko na jakości bez tekstu – do takich zastosowań najlepiej sprawdzi się TIFF 👌🏻
Jakie są jego minusy? 👎🏻

Duży rozmiar

Ograniczenia wielkości pliku do maksymalnie 4. GB
Kiedy warto go zastosować?

Gdy planujesz drukować same zdjęcia (bez tekstu) i zależy Ci na bardzo dobrej jakości

Do astrofotografii 🪐
Optymalizacja grafik na stronę a szybkość ładowania – narzędzia do kompresji
Dlaczego dobra optymalizacja grafik i obrazów jest tak ważna dla Twojej strony? 🤔
Grafiki na stronie internetowej prezentują się świetnie również na urządzeniach mobilnych i tabletach
Ma to ogromny wpływ na czas i szybkość ładowania strony

Serwis internetowy zużywa znacznie mniej energii i jest bardziej ekologiczny
Co zrobić, aby zmniejszyć rozmiar pliku i jednocześnie zagwarantować świetną jakość obrazu?
Wybierz odpowiedni format pliku graficznego
Skonwertuj zdjęcie do tego formatu narzędziem convertio.co
Zmniejsz wielkość do wymiarów obrazu, które rzeczywiście potrzebujesz narzędziem iloveimg.com
Skompresuj wynikowy plik
Dla WEBP, JPEG: squoosh. Dla PNG: TinyPNG. Dla PDF: ILovePDF / Adobe compress PDF. Dla SVG: svgOMG.
Jak przygotować zdjęcia na stronę internetową? Podsumowanie
Zastanawiasz się, który format zdjęć sprawdzi się najlepiej? 🧐
Jeśli jakiś portal wspiera WEBP, to warto go wybrać! To opcja, która sprawdzi się w większości przypadków, dlatego nie zastanawiaj się dłużej. Postaw na WEBP i oszczędź swój czas ⌚
Warto wykorzystać podejście Pareto w wyborze plików graficznych i domyślnie wykorzystywać poniższe 4 formaty 👇🏻
- WEBP – do zastosowań cyfrowych, zdjęć, skomplikowanych grafik
- SVG – do grafik wektorowych, logo, prostych ilustracji i grafik
- PDF – do druku i prezentacji
- RAW – w przypadku zdjęć do obróbki graficznej i fotomanipulacji
Potrzebujesz pomocy z rozkręceniem Twojego biznesu? ✨
A może szukasz kogoś, kto stworzy zniewalającą identyfikację wizualną dla Twojej marki? Daj nam znać!
Kto się z Tobą skontaktuje?
Zobacz nasze najnowsze posty na blogu
Przejdź do blogaSpieszysz się? Skubnij ciekawostkę na raz!
Oto nasz TOP3:

Co wpływa na dobór technologii tworzenia stron internetowych
Wybór technologii projektowania witryn zależy od wielu czynników – niektóre z nich są tak nietypowe, że łatwo je pominąć
Czytaj więcej
Cała prawda o mężczyznach
Najlepszy design stworzony dla panów wyróżnia się mocnymi barwami, geometrią i dynamiką.
Czytaj więcej
Czego pragną kobiety?
O elementach kobiecego designu na stronach internetowych. Obowiązkowe elementy kobiecego wizerunku to krągłości, pastele i ozdobne pismo.
Czytaj więcej

