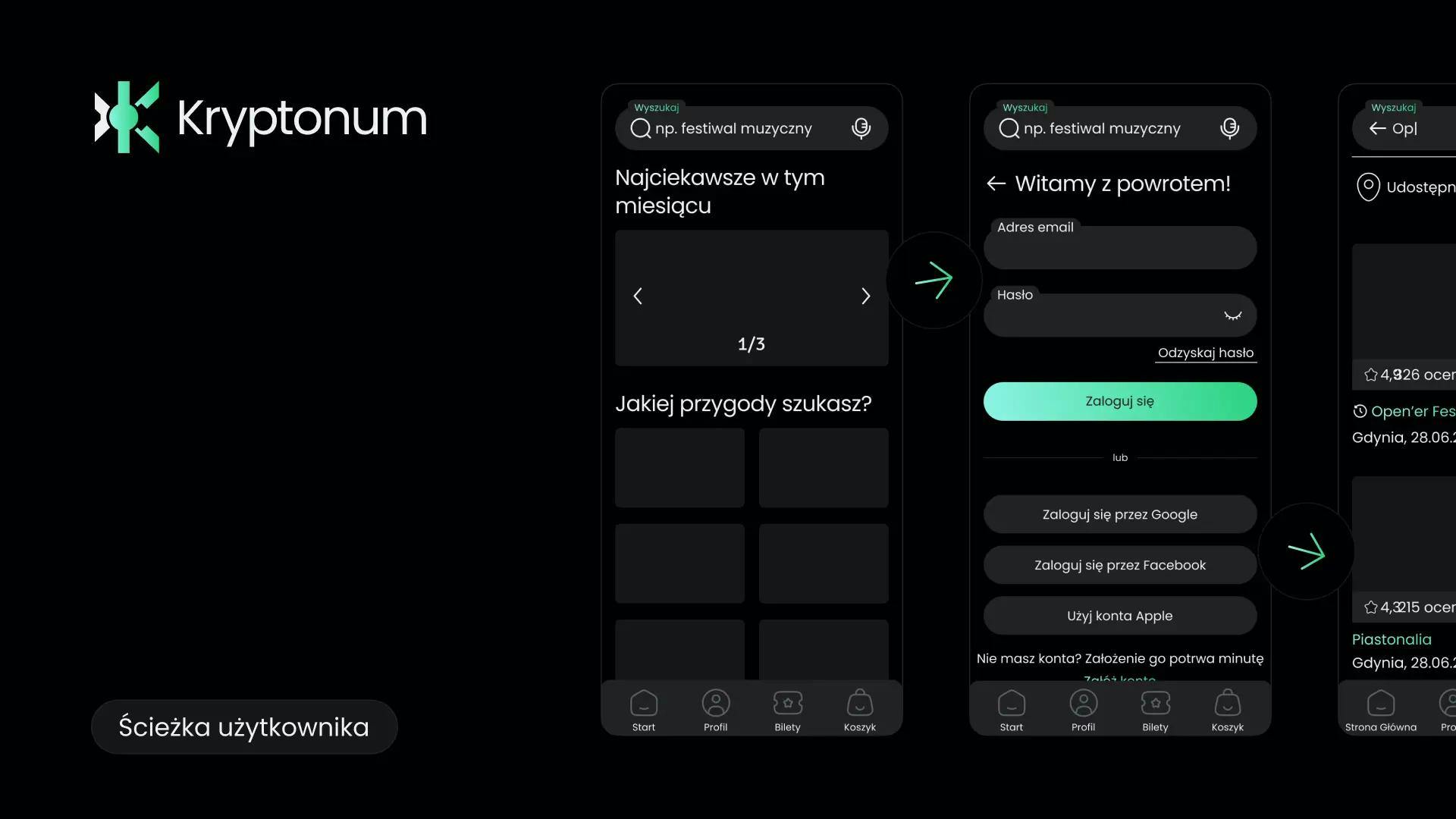
User flow design
Proces analizy i projektowanie ścieżek użytkownika (UX) na stronach internetowych
13 lipca 2023

3 min czytania
Czym jest user flow design i dlaczego to mega ważny element procesu analizy i projektowania UX?
O co chodzi z tym user flow?
Wyobraź sobie, że wracasz po pracy zmęczony/a jak 🐴 koń po westernie i głodny/a jak weganin po imprezie u myśliwego.
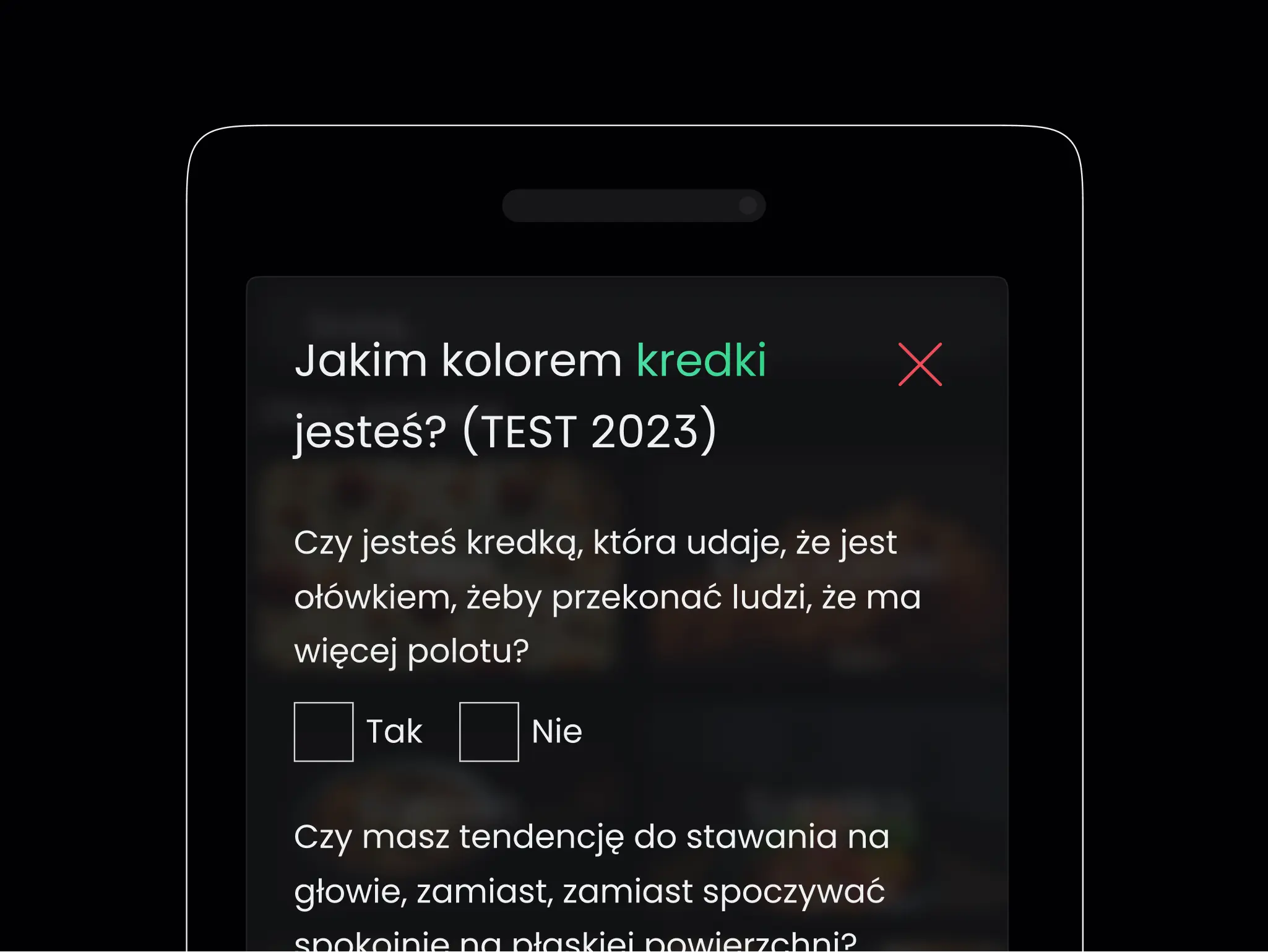
Otwierasz lodówkę, a tam tylko światło i ketchup. Niewiele myśląc, chwytasz za telefon, odpalasz apkę do zamawiania żarełka i… najpierw musisz zamknąć pop-up z horoskopem na najbliższe lato, potem przeklikać psychotest: „Jakim jesteś kolorem kredki”, i tuż przed rozwinięciem menu obejrzeć 10-minutowy filmik, na którym słodkie kocię czyha na myszkę od komputera.

No, w osiągnięciu stanu zen raczej Ci to nie pomoże.
By ułatwić głodnemu drogę od odblokowania telefonu do parującego posiłku na stole, należy dobrze opracować tzw. przepływ użytkownika.
User flow opisuje kroki, które wykonuje użytkownik, by osiągnąć swój cel: uzyskać dostęp do funkcjonalności lub wykonać zadanie w sieci.
UX flow to kluczowy element procesu projektowania stron internetowych i tworzenia aplikacji mobilnych. Dzięki niemu web designerzy mogą zoptymalizować interakcje z aplikacją czy produktem cyfrowym oraz zapewnić łatwe i intuicyjne korzystanie ze sklepów internetowych, stron WWW i gier.
Przede wszystkim jednak przyjazne user flow to wyższa konwersja. Sprawdź, jak projektować różne ścieżki użytkownika i zapewnić najlepszy user experience!
Mapa, schemat blokowy i diagram
Czyli od czego zacząć proces tworzenia user flow design.
User flow to taka mapa podróży (jaką przechodzi użytkownik), która wskazuje drogę do celu, wytycza ścieżki i pozwala przewidzieć, jakie niebezpieczeństwa czają się na trasie. Od czego rozpocząć mapowanie? Oczywiście od warsztatów discovery!
Podczas warsztatów produktowych zespół projektowy kmini nad pytaniami o znaczeniu niemal egzystencjalnym dla użytkownika, czyli:
Jaki chce osiągnąć cel?
Gdzie rozpoczyna swoje działania i jak to wpływa na cały proces?
Jakie czynniki determinują jego decyzje o dalszym korzystaniu z aplikacji?
Czego potrzebuje do zakończenia zadania?
Jakie są typowe przeszkody, które mogą budzić frustrację, nieporozumienia i rzucanie telefonem o ścianę?
Warsztaty projektowe są istotną częścią całego procesu, bo służą poznaniu potrzeb oraz zachowań użytkowników.
To z kolei umożliwia zaprojektowanie takiego UI flow, który będzie skutecznie wspierać użytkowników w osiąganiu ich celów.
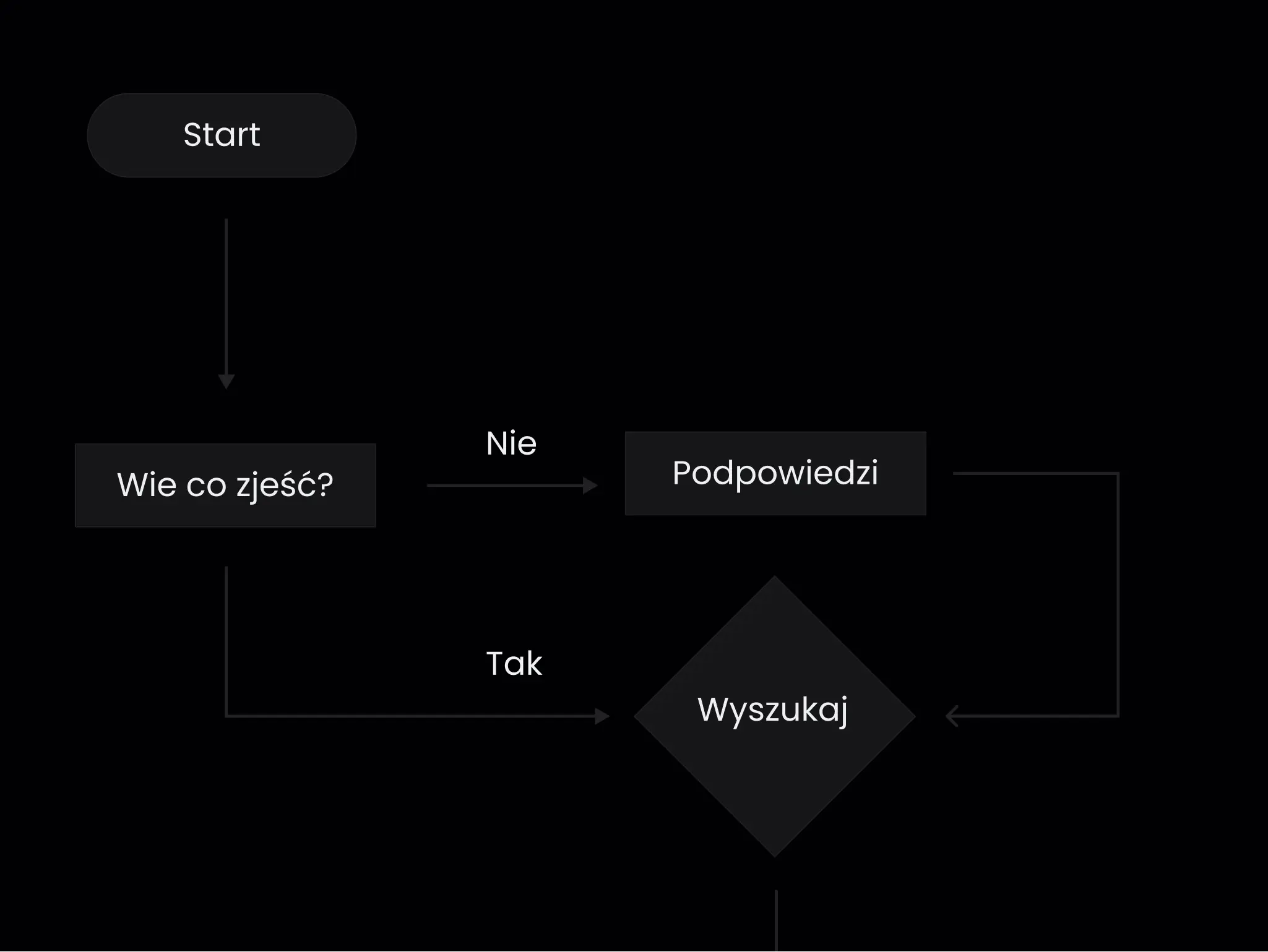
Co może się przydać podczas tego projektowania? Kartki papieru, a także coś, czego uczą już w podstawówce – schemat blokowy, czyli świetne narzędzie służące do przedstawienia kolejnych czynności w tworzonym algorytmie.

Diagramy przepływu użytkownika składają się z różnych figur geometrycznych (najczęściej prostokątów, kwadratów i rombów). Za pomocą symboli graficznych (strzałek) określa się procesy, decyzje oraz kierunki przepływów.
Jak oni to robią?
Czyli rozpisanie najważniejszych etapów projektowania przepływu użytkownika na stronie internetowej lub w aplikacji.
Prawilnie zaprojektowany i wdrożony user flow nie tylko optymalizuje ścieżki klienta, ale jest również wsparciem w osiąganiu celów biznesowych i zwiększaniu przychodów. Z tego względu proces projektowy zbudowany jest aż z pięciu etapów.
Analiza potrzeb użytkowników
Bez tego ani rusz. Głodnemu chleb na myśli, a nie wyszukiwanie horoskopów. Należy dokładnie zrozumieć, jakie są cele użytkowników i jakie problemy chcą rozwiązać. Najsamprzód więc bada się rynek, analizuje konkurencję i pochyla nad danymi dotyczącymi zachowań grupy docelowej. Warto rozmawiać, zatem wszelkie ankiety, wywiady i warsztaty strategiczne są cennym źródłem informacji.
Tworzenie mapy strony
Jeśli nie znasz terenu, bez mapy nie dojedziesz. I nie dowieziesz wartości swoim odbiorcom. Dlatego gdy już wiadomo, czego chcą użytkownicy, można zaplanować architekturę informacji, by wizualizować wszystkie dostępne sekcje, podstrony i funkcje wraz z ich hierarchią. Dzięki temu ustalimy, jak userzy będą nawigować po stronie czy aplikacji i gdzie znajdują się kluczowe elementy, np. CTA: „Zamawiam spaghetti alla carbonara z pancettą na już”.
Projektowanie user flow
UX design wykorzystuje programy graficzne, takie jak FigJam, Miro czy Whimsical. Umożliwiają one planowanie ścieżek klienta poprzez wizualizację procesu interakcji użytkownika z systemem (czyli tzw. journey map, która uwzględnia również zewnętrzne doświadczenia wywoływane przez aplikację – np. emocje). Możliwych trajektorii nie może być zbyt wiele. Ważne, aby user flow był jak najprostszy i intuicyjny. Jeśli więc użytkownik jest głodny, ma w try miga zamówić papu, a nie przeklikiwać psychotesty.
Testowanie i optymalizacja
Nie ma co uciekać w półśrodki. Prototypy najlepiej testować z udziałem prawdziwych użytkowników i sprawdzać, czy spełniają ich wymagania. Na tym etapie można wykorzystać narzędzia takie jak testy A/B czy testy użyteczności, aby zebrać feedback od userów oraz dostosować interfejs do ich potrzeb. Uwaga: każde kliknięcie się liczy! Może się okazać, że mało kto z zamawiających jedzenie na wynos będzie zadowolony z oglądania kotków.
Wdrożenie i utrzymanie
Po zakończeniu testów i iteracji projektanci wdrażają ostateczny projekt user flow. Można otwierać szampana, jednak nie należy świętować za mocno – prototypowanie interfejsu użytkownika nie kończy się jeszcze ostatecznie i definitywnie. Na dalszym etapie projektanci muszą stale monitorować zachowania użytkowników i dostosowywać produkt do zmieniających się oczekiwań.
Najlepsze projekty aplikacji mają swoje journey map
Czyli dlaczego warto podczas projektowania UX tworzyć makiety
Możesz mieć odjechany layout, możesz być właścicielem najwspanialszej strony WWW, ale jeśli user experience w Twojej aplikacji leży, to na łopatki rozłoży się również Twój biznes i rozwój Twojej firmy.
Twój biznes potrzebuje przemyślanego user flow?
Umów się na 15 minutową rozmowę
Kto się z Tobą skontaktuje?
Wracając do apki będącej metodą na głoda: chcesz jeść, chwytasz za telefon, odpalasz apkę i od razu w wyszukiwarce wpisujesz, na co masz ochotę. Klikasz przycisk „Szukaj”, który w sekundę przekieruje Cię na stronę z pysznościami – teraz wystarczy, że wybierzesz interesującą Cię opcję i płacisz. Rachu-ciachu i jeszcze zanim umyjesz rączki, gorący obiad dzwoni do drzwi. I to się nazywa user experience pełną gębą! 🙌🏻
Zobacz nasze najnowsze posty na blogu
Przejdź do blogaSpieszysz się? Skubnij ciekawostkę na raz!
Oto nasz TOP3:

Co wpływa na dobór technologii tworzenia stron internetowych
Wybór technologii projektowania witryn zależy od wielu czynników – niektóre z nich są tak nietypowe, że łatwo je pominąć
Czytaj więcej
Cała prawda o mężczyznach
Najlepszy design stworzony dla panów wyróżnia się mocnymi barwami, geometrią i dynamiką.
Czytaj więcej
Czego pragną kobiety?
O elementach kobiecego designu na stronach internetowych. Obowiązkowe elementy kobiecego wizerunku to krągłości, pastele i ozdobne pismo.
Czytaj więcej

